跨平台移动应用框架 Julia
移动应用开发框架已经有很多,比如PhoneGap、jQuery Touch、Sencha和Titanium。为什么还需要另外一个? PhoneGap,比较出名的一个跨平台解决方案。但是PhoneGap并不支持UI设计,它仅仅是浏览器调用本机代码(比如获取地理位置)的一层接口。UI设计还需要别的JS类库支...
HTML App Host Framework
这是一个用于构建基于 Windows Phone 7 的 HTML/JavaScript 托管框架,使用 HTML5 技术。该框架由支持在标准 xap 格式中嵌入 html 应用的控件。
Wink Toolkit
Wink Toolkit 是一个轻量级的 JavaScript 框架帮你构建手机的web应用。
Joshfire
Joshfire是一个支持多种设备的开发框架,仅采用HTML5和JavaScript等标准,可以帮助开发者迅速开发本地专用的网络应用,用于浏览器、Node.JS、桌面电脑、智能手机、智能电视以及联网设备。不管你针对哪种设备开发,Joshfire可以让你「一次开发,多处兼容」,自动兼容...
移动 CSS 框架 Magazine Grid
Magazine Grid 是一个超现代的 CSS 框架,用于 iPad 和 iPhone 手机,使用类似杂志的设计风格。Magazine Grid 可让用户使用 HTML5 元素来组织杂志页,非常轻量级(<4k),在移动设备上加载非常快,对老的浏览器也支持。
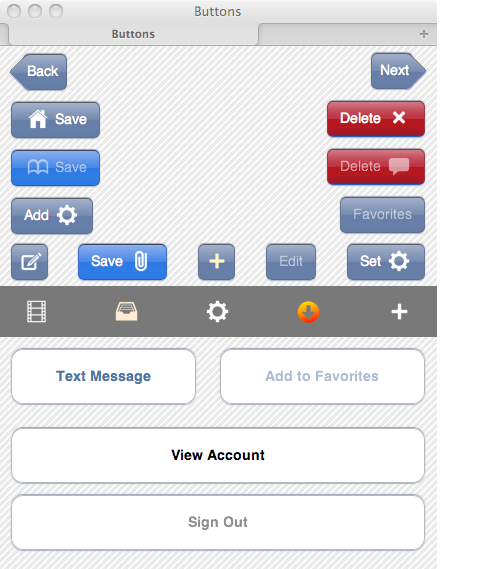
ChocolateChip-UI
ChocolateChip-UI 是一个手机移动 Web 开发框架,采用 HTML5, WAML, CSS 和 JavaScript等技术实现。基于 ChocolateChip JavaScript 框架,包含最新的 ChUI.JS 和 ChUI.css.
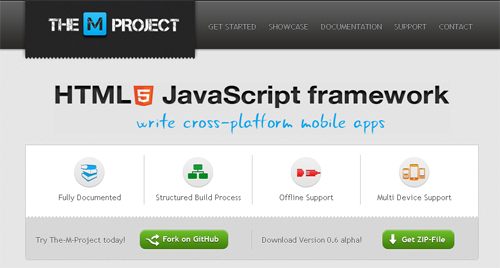
MProject : HTML5 Javascript框架
The-M-Project 可能就是你正在等待的一个开源的手机的 HTML5 的 JavaScript 框架,通过它可编写 HTML5/CSS3/SVG 应用,并支持多数数据平台,包括 iOS, Android, Palm webOS, 和 Blackberry OS.
RhoElements
RhoElements 应用开发工具包,用于开发手机基于浏览器的应用程序。RhoElements 基于摩托罗拉的 WebKit 渲染引擎,可使用最新的 HTML5 和 CSS 标准开发出各种展现丰富的Web应用。 主要特性:Compliant with HTML5, CSS3 and SVG Tiny 1.2.Provides intuitive Javascri...
PhoneGap Mobile App XDK
PhoneGap Mobile App XDK,可以让开发人员创建、模拟和测试PhoneGap项目。该工具是一个集成开发环境(IDE),提供了用于创建HTML5和PhoneGap应用的全套开发工具。AppMobi称,新的XDK为PhoneGap项目开发提供了一个直观的开发环境。PhoneGap是一款HTML5平台,通过它,...
Mooplay
Mooplay提供一组基于MooTools框架开发的控件,能够用于创建和定制HTML5视频播放器。这些控件包括: 播放/暂停后退/前进交互播放进度滑块加载进度条音量滑杆和静音按钮全屏播放当前和剩余时间
PowerTools
PowerTools是一套由MooTools核心开发人员Christoph Pojer开发的MooTools插件。 共有20多个插件,每个插件都可以单独下载使用。这些插件包括:用于手机浏览器的触摸、鼠标、Swipe和点击事件,表单自动增长,Ajax应用程序中的历史管理器等。
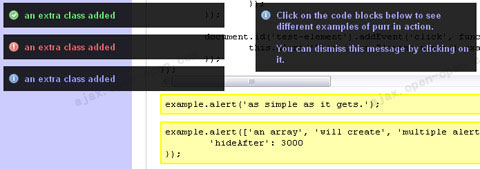
Purr
Purr是一个能够让你生成Growl风格的消息提醒框MooTools插件。此外它提供Elements.alert()用于在当前元素上方弹出消息提醒框。
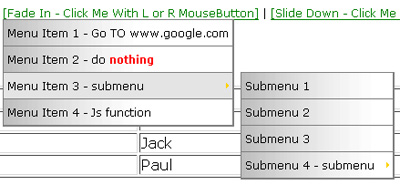
jjmenu
jjmenu这个jQuery插件可以用于创建一个带有Ajax支持的右键菜单。支持右键和左键点击事件,静态和Ajax菜单/子菜单。易于利用CSS定制菜单外观。
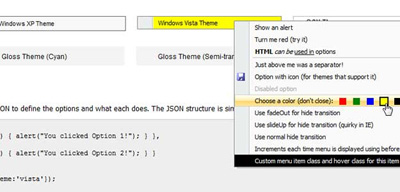
jQuery ContextMenu Plugin
这是一个模仿桌面应用程序右键菜单功能的jQuery插件。
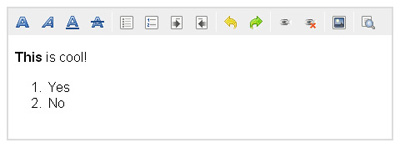
MooEditable
MooEditable是一个利用Mootools开发的简单WYSIWYG编辑器。
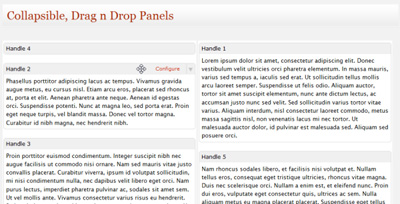
Collapsible Drag & Drop Panels
利用jQuery创建一个可折叠,拖拽的面板。
PassShark
PassShark这个MooTools class实现了一个类似于iPhone的密码输入框。在输入最后一个密码之后过一会儿才会将其屏蔽。
jQuery Plugin - Feature List
这是一个功能列表插件,采用幻灯片播放的方式实现功能项目之间的循环切换。可以利用HTML/CSS自定义风格
Flickr horizontal menu
利用jQuery实现类似于Flickr横向下拉菜单。
Beautiful Slide Out Navigation: A CSS and jQuery Tutorial
利用jQuery和CSS创建一个漂亮的侧边导航菜单。导航条会跟滚动条滚动而滚动。当鼠标移过时,会滑出具体标签。