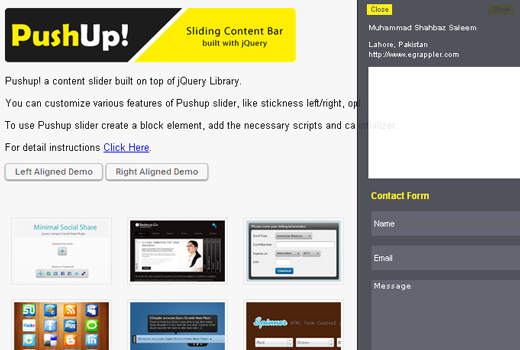
jQuery Sliding Content Bar Plugin: PushUp Content 优雅的滑动内容栏插件
jQuery Sliding Content Bar Plugin: PushUp Content是一款优雅的滑动内容栏插件,能够非常容易的整合到网站和Web应用程序中,有左侧和右侧两种滑出方式。
CSS3 progress bars
采用CSS3最新技术实现的进度条。CSS3 progress bars ProgressBar 滚动显示插件JQuery news slider JQuery news slider是一个用于创建新闻或个人动态滚动显示的jQuery插件。
Progress Bar
一个漂亮,易用的进度条控件。
Autocomplete-jQuery ajax
利用jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
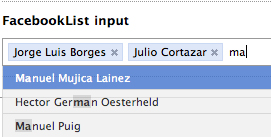
Proto!TextboxList
一个使用Prototype library开发具有autocomplete功能类似于Facebook的TextboxList控件。
jQuery.UI MessengerOutlook like message notification Widget
这个jQuery.UI控件类似于MessengerOutlook消息弹出提醒框。
Control.ProgressBar
Control.ProgressBar是一个采用Prototype开发,基于百分比的进度条。
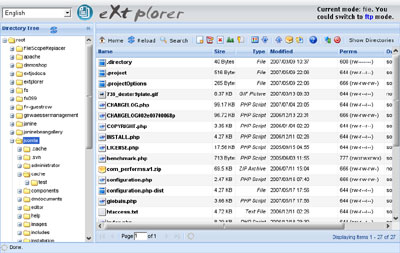
eXtplorer
eXtplorer是一个基于PHP与ExtJS开发的文件管理器。你可以用它浏览服务器上的文件与目录。编辑,复制,移动,删除文件。搜索,上传和删除文件。创建新的文件和目录。改变文件的权限属性。
Coda Popup Bubbles
采用jQuery开发,类似“冒泡”效果的提醒弹出框。
JavaScript Jabber Messenger
这是一个开源的JavaScript Jabber Messenger,采用Ext2.0与Prototype开发。
MooTools Image Preloading with Progress Bar
基于Mootools框架开发的图片预加载进度条。可以用于当需要一次性加载多张图片的情况。
Ajax Poll
利用jQuery的Ajax和动画效果并给合PHP开发的投票系统。
jGrowl
jGrowl用于制作消息弹出框的jQuery插件。产生效果的类似于Mac OSX系统中Growl事件通知框架。
Starbox
利用Starbox能够轻松创建各种类型的Rating Boxes。该项目基于 Prototype Javascript框架开发,对于一些特效需要增加Scriptaculous框架。
jQuery.UI ProgressBar Widget
采用jQuery开发的进度条控件。
Open Flash Chart2
Open Flash Chart2是依据Open Flash Chart1.x完全重新构建的一个Flash图表绘制组件。与1.x版本最大不同之处在于把数据格式改成JSON,以实现一些更酷的功能。该版本全部采用Actionscript3开发,Adobe Flex编译。
Growl
Growl基于mootools开发,它可以让你创建淡入淡出的提示信息效果。
Lightbox2
Lightbox2基于Prototype和Scriptaculous开发,易于使用的Lightbox控件。
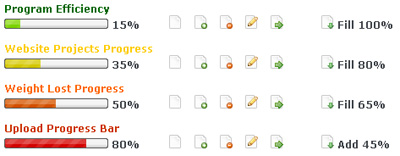
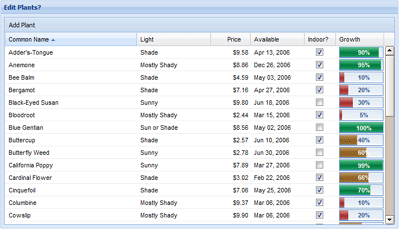
Extension:ProgressColumn
Ext.ux.grid.ProgressColumn是Ext.Grid控件的一个扩展插件,用于在表格中显示进度条。该插件支持正常单元格/列所具有的所有操作包括:排序、编辑、拖动、隐藏。它还支持为不同进度设置不同的颜色。
JQuery Progress Bar
基于jQuery开发的进度条控件。在其网站上提供一个可以显示文件上传进度的例子,服务器端采用PHP处理。