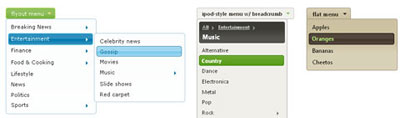
jQuery Menu
jQuery Menu是一个极好的菜单系统,可用于创建简单的下拉菜单,iPod-like菜单和Flyout风格的导航菜。
ddMenu
ddMenu是一个基于Mootools开发的右键菜单,菜单的样式可以通过CSS定制。
BySlideMenu
BySlideMenu是一个Mootools插件,能够让你在任何元素上(ul/li、div、p)轻松创建漂亮的折叠菜单(accordion menu/sliding menu)。支持水平与垂直方向。菜单容器的长/宽能够自动调整。可以通过鼠标移过或单击展开/固定菜单,随你设置。可以设置菜单默认展开位置。支...
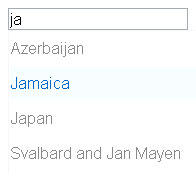
Control.Autocomplete
基于Mootools框架开发的Autocomplete控件。
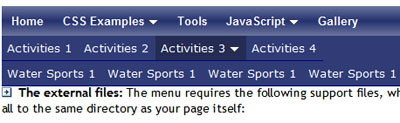
jQuery Drop Line Menu
这个jQuery插件能够将一个嵌套的UI列表转换成一个具有层级关系的水平下拉菜单。
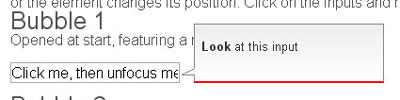
Control.Bubble
Control.Bubble基于Mootools开发的信息提示框控件。
ProtoFish
ProtoFish是一个采用Prototype开发,支持无限层级的水平下拉菜单。可以定义hover样式和延迟显示效果。支持在同一个页面定义多个菜单实例。支持的浏览器包括:IE6+、Safari 3+、Opera 9+、Chrome、Firefox 2+。
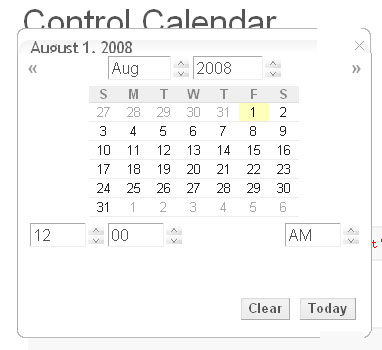
Control.Calendar
日期和时间选择控件。
jSlickmenu
jSlickmenu是一个利用CSS3的一些特性(如:旋转、阴影)与jQuery实现的Slick menu。jSlickmenu具有易于使用,外观cool,可定制等特性。
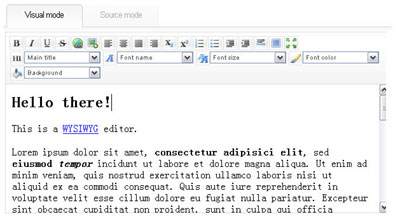
Control.Editor
Control.Editor是一个基于Mootools开发的WYSIWYG Editor。
Horizontal Tooltips Menu
一个带Tooltip提示的横向水平菜单,Tooltip滑动横跨在菜单面板下。
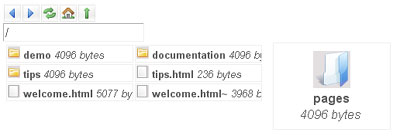
Control.Filebrowser
采用Mootools框架开发的文件浏览器控件。
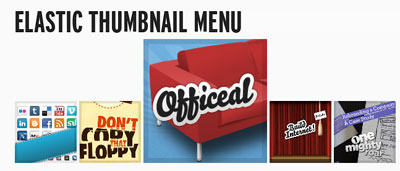
Sproing - Make An Elastic Thumbnail Menu
Sproing - Make An Elastic Thumbnail Menu当鼠标移到菜单某个项目上时,会向上扩展放大。
Control.Menu
采用Mootools开发的菜单控件。
Animated Navigation with CSS & jQuery
利用CSS+jQuery实现一个具有动画效果的导航条。当鼠标移过某个菜单项时,会出现翻滚的效果。
Control.Treeview
采用Mootools开发的树形菜单控件。支持通过Ajax动态获取节点,设置默认选中某些节点。
nmcDropDown
nmcDropDown用于创建下拉菜单的jQuery插件。
Mootools v1.11 文档中文版
Mootools v1.11 文档中文版
Mega Drop Down Menus
支持在弹出菜单中包含上百个项目的jQuery下拉菜单。
Milkbox
Milkbox基于Mootools1.2框架开发的Lightbox控件。