Adipoli
Adipoli是一个使用html5实现了鼠标移到图片上对图片的显示效果进行切换的 jQuery 插件。
NailThumb
jQuery NailThumb 可让你轻松创建高分辨率图像的无损缩略图,只需一行代码搞定。你可以通过 CSS 来设定缩略图的尺寸。你也可以用它来处理用户头像上传后的处理。
Cloud Zoom 一个小型的图像放大镜插件
Cloud Zoom是一个图像放大jQuery插件,效果堪比Magic Zoom。相对于流行jQZoom插件,Cloud Zoom体积小,有更多的功能和更强大的跨浏览器兼容性。
Amazing Image Hover Effects with Webkit and CSS 3
一个使用CSS3实现的悬浮特效。可以设置不同的透明度。
Sexy Image Hover Effects using CSS3
一个非常酷的CSS3实现的悬浮特效。拥有非常酷的展示方式。可以设置透明度。
Original Hover Effects with CSS3
使用jQuery实现的10个不同的悬浮效果展示,帮助你构建超酷的悬浮效果。小编认为还是蛮不错的效果,非常实用。
Image Tint With CSS
使用jQuery和CSS实现的一个悬浮效果。这种特殊的功能要求是沿相匹配的部分或全部,传统的图像编辑器,如Photoshop混合模式的行为。这些措施可能包括溶解,变暗,乘法,叠加,和饱和度。
jQuery phZoom Plugin
phZoom 是一个轻量级看图插件, 基于jQuery 1.4+,拥有苗条的身材(未精简变量不到4kb), 以及与众不同的动画特效。
Flux slider
Flux slider是一个基于CSS3动画技术的图片切换过度框架,灵感源于Nivo Slider jQuery插件。它采用最新,更强大的CSS3动画技术来代替传统基于Javascript Timer的动画实现方式。
jQuery imageLens
jQuery imageLens是一个图片放大镜工具。jQuery imageLens Image jQuery cool background animation 利用jQuery实现一个非常酷的网页背景动画。
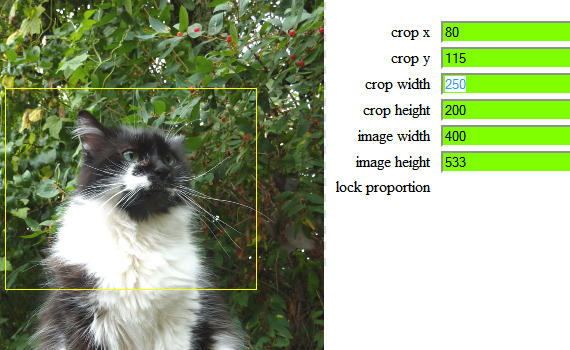
图片裁剪 jrac
jQuery Resize And Crop (jrac)是一个可以直接在浏览器上对图片进行裁剪的jQuery插件。
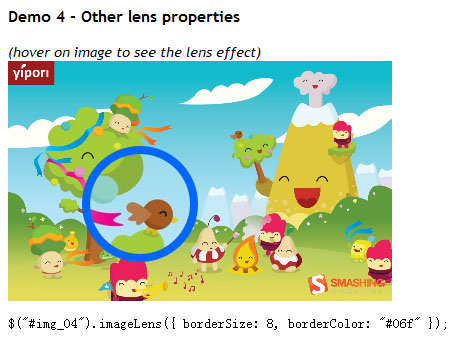
放大镜插件 ImageLens
可以利用这个jQuery插件为一张大的图片添放大镜效果。可以自定义镜圈大小和镜圈边框粗细与颜色。
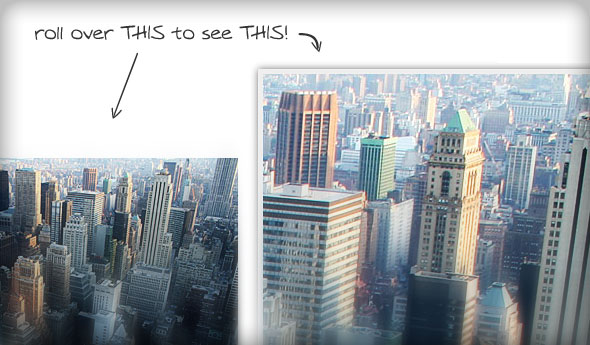
Easy Image Zoom
Easy Image Zoom是一个非常简单,轻量级的图片放大镜jQuery插件。
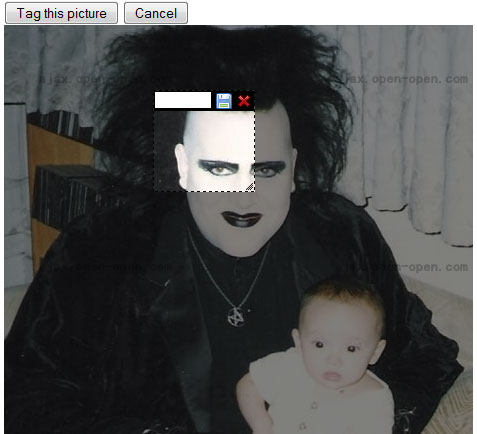
jTag
jTag是一个完全可定制的jQuery插件用于为图片添加标签。
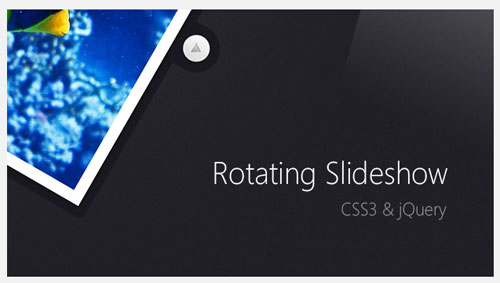
Rotating Image Slideshow
利用CSS3与jQuery实现一个旋转变换图片的Slideshow。
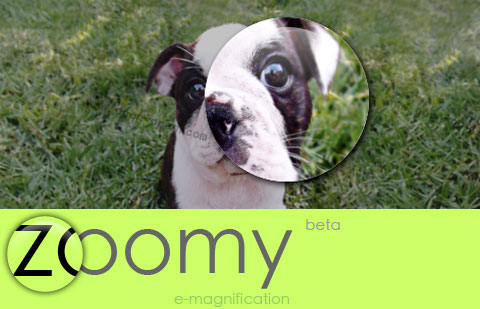
Zoomy
Zoomy是一个非常易于使用的jQuery插件用于为图片添加放大镜功能。可以设置缩放大小。它还提供一个漂亮的加载器,当等待加载放大的图片时。
jQuery Photo Tagger Plugin
这个jQuery插件能够帮助你实现Flickr风格的照片加标记功能。你可以在你的照片表面上创建一个盒状覆盖层。
240+ Country Flag Icons In Multiple Sizes
240多个国家的国旗图标,有多种尺寸供选择16×16、24×24、32×32、48×48、64×64。格式全是PNG。
GNOME2.18 Icons
超过600个PNG格式的应程序图标。
jQueryRotate
jQueryRotate是一个简单的jQuery插件能够直接在浏览器端通过给定一个角度来旋转图片。jQueryRotate使用HTML5 Canvas元素和IE的VML技术来实现此功能。