accordion menu
Accordion风格的jQuery菜单。
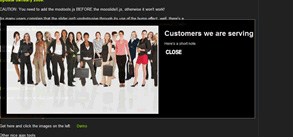
mooSlideBox
MooSlideBox是一款基于ajax的小巧幻灯片特效工具,不同于其它LightBox,mooSlideBox采用底部弹出+碰撞+拖拽的效果。
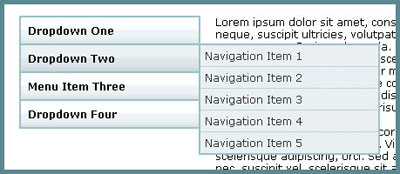
Fancy menu
非常酷的导航菜单。
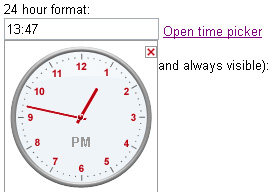
JavaScript Time Picker
时间选择控件,可以通过拖动分针和时针来选择时间。
CSS Dock Menu
采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。
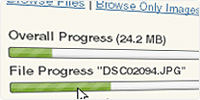
FancyUpload
FancyUpload是一个采用Flash与Ajax(MooTools)技术实现包含上传进度条的多文件上传组件,类似于SWFUpload。
CSS Navigation Techniques
利用CSS制作导航菜单的37种技巧。
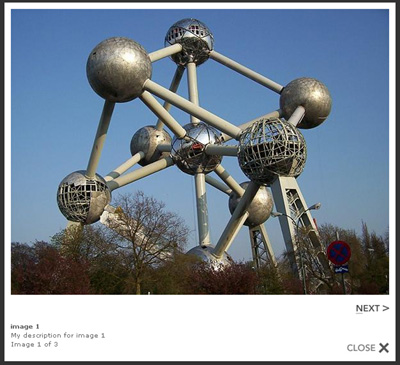
phatfusion Lightbox
这个Lightbox控件基于Mootools开发,它在页角上增加了向前/后退两按纽并能够用html来编写描述说明。
Flyout Menu
垂直Flyout JavaScript菜单。
MooTools Tooltip
利用Mootools开发的Tooltips控件。
MenuMatic
MenuMatic是一个采用Mootools开发,灵活,SEO友好的dropdown menus。
moowheel
基于MooTools1.2与<canvas>对象开发,用于生成网状连通图的javascript library。
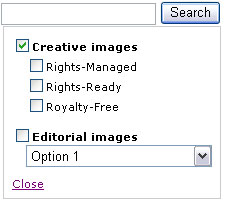
gettyoneMenu
为搜索输入框添加搜索选项菜单的JS控件。
Smoothbox
Smoothbox是一个采Mootools开发的Thickbox。与JQuery版Thickbox最大不同之处在于当box显示或滚动时增加一些特效。
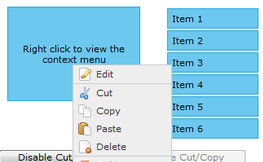
jQuery Context Menu
jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。
vlaCalendar
Vista-like Ajax Calendar (vlaCalendar) 是Windows Vista任务栏日历的一个Web实现.采用mootools Javascript框架开发。
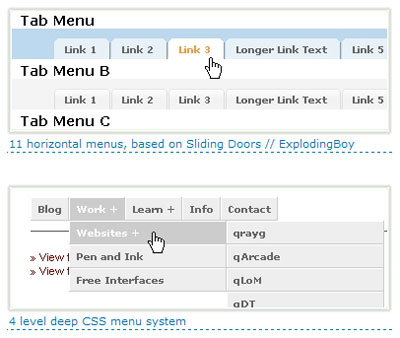
CSS Drop-Down Menu Framewor
这是一个利用CSS来创建Drop-Down菜单的框架。支持创建多种样式的Menus包括:水平/水平向上,从左至右或从右至左垂直向下等。该框架正常使用是只需CSS,但对于IE6需要包含一个JavaScript文件。
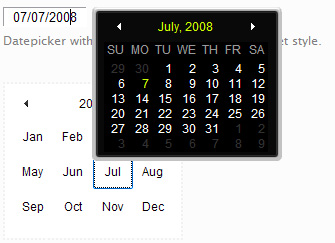
Fancy MooTools Date Picker
Fancy MooTools Date Picker
Chrome Menu
Chrome Menu是一个基于CSS与JavaScript开发的下拉菜单。易于配置和搜索引擎友好。
Rounded Corners
基于Mootools开发,能够在div上创建圆角效果。