JavaScript Regex Syntax Highlighter
你是否需要在你的网页上实现RegexPal风格的正则表达式语法高亮功能呢?这个JavaScript库帮你实现这个功能,所以你可以有更多的时间来编写强大的正则表达式,而不用怕编写错误。当前只支持JavaScript正则表达式。
Google Code Prettify
Google Code Prettify是一个JavaScript库,用来对各种页面上的源码进行语法着色高亮显示。Google Code Prettify很小巧,解压后也只有85K的大小。支持大部分常用的语言。不需要指定语言。
Snippet
Snippet是一个构建在SHJS之上的程序源码语法高亮显示jQuery插件。Snippet提供了一种快速和简便的方式在HTML文档上对各种源码片段进行高亮显示。
jQuery Plugin: Text Highlight
利用javascript对页面中的关键字进行着色的jQuery插件。
EditArea
EditArea是一个javascript源代码编辑器。支持:文本格式化,搜索与替换,实时语法着色加亮。当前支持的语言包括:PHP、CSS、Javascript、Python、HTML、XML、VB、C、CPP、SQL、Pascal、Basic、Brainf*ck。
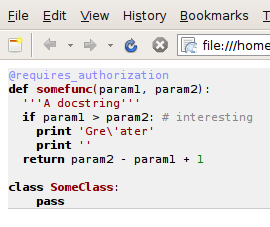
Highlight.js
Highlight.js能够对页面中的各种程序源代码语法着色加亮。支持的语言包括:
Python
Ruby
Perl
PHP
XML
HTML
CSS
Django
Javascript
VBScript
Delphi
Java
C++
RenderMan (RSL and RIB)
SQL
SmallTalk
Axapta
1C
Ini
Diff
...
Python
Ruby
Perl
PHP
XML
HTML
CSS
Django
Javascript
VBScript
Delphi
Java
C++
RenderMan (RSL and RIB)
SQL
SmallTalk
Axapta
1C
Ini
Diff
...
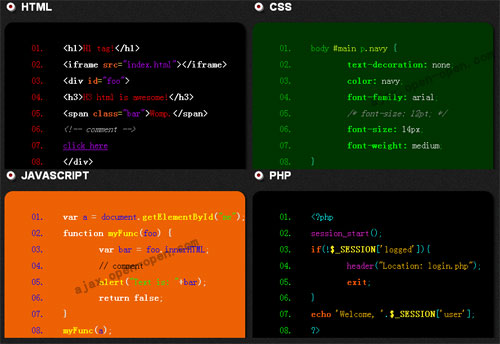
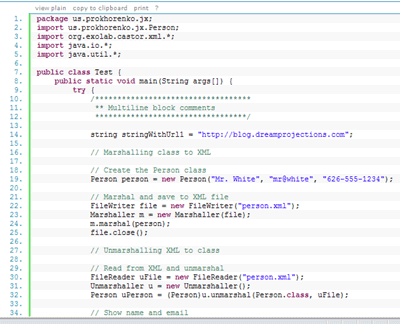
dp.SyntaxHighlighter
dp.SyntaxHighlighter是一个用于对各种程序源代码语法进行加亮显法的JavaScript工具。支持当前流行的各种编程语言包括:C#,C++,Delphi,Java,JavaScript,PHP,Python,Ruby,SQL,VisualBasic,XML/HTML。
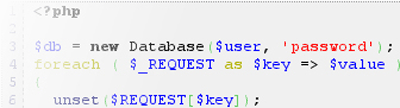
SHJS
SHJS这个JavaScript脚本能够对需要嵌在HTML文档中显示的各种程序语言源代码按各自的语法进行着色。当支持的程序源码包括:
BisonC/C++C#ChangeLogCSSDiffFlexHTMLJavaJavaScriptLaTeXLog filesM4
MakefileOracle SQLPascalPerlPHPPrologPythonRubyShellSQLT...
BisonC/C++C#ChangeLogCSSDiffFlexHTMLJavaJavaScriptLaTeXLog filesM4
MakefileOracle SQLPascalPerlPHPPrologPythonRubyShellSQLT...
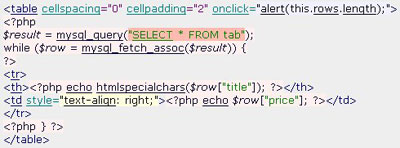
GeSHi
GeSHi(Generic Syntax Highlighter)用于在HTML页面中高亮显示各种源代码。支持超过60种语言:PHP、HTML、C、Java、Java5、C#、Actionscript、Delphi、C++、Groovy、Javascript、Perl、PL/SQL、Ruby、Python、SQL、XML等,并易于集成到Dokuwiki,Mambo,phpBB,WordPress...
JUSH
JUSH是一个采用JavaScript开发的程序源码语法加亮显示控件。它能够高亮显示HTML、CSS、JS、PHP和SQL脚本。除了语法高亮显示功能之外,它能够链到语法对应的API文档上。
tableHover
tableHover一个jQuery插件当鼠标经过时,能够对表格的一整列或行进行着色加亮。支持colspans与rowspans的表格。
beautyOfCode
beautyOfCode这个jQuery插件能够对html页面中各种源代码的语法进行着色显示。封装自Syntaxhighlighter并添加对xhtml兼容支持。
Chili
Chili是一个jQuery源代码语法着色/高亮插件。具有以下特性:
着色非常快,易于使用,完全可定制,文档丰富。
支持显示行号。
在Internet Explorer、Firefox、Opera和Safari等浏览器上显示同样的效果。
默认支持的源代码类型包括:C++、C#、CSS、Delphi、Java、...
着色非常快,易于使用,完全可定制,文档丰富。
支持显示行号。
在Internet Explorer、Firefox、Opera和Safari等浏览器上显示同样的效果。
默认支持的源代码类型包括:C++、C#、CSS、Delphi、Java、...