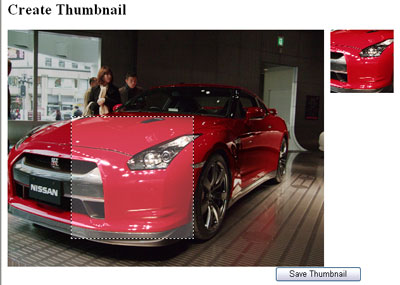
imgAreaSelect
imgAreaSelect这个jQuery插件能够选取一张图片中一个矩形区域。
Image Cropper
基于Prototype与script.aculo.us框架开发的图片修剪工具。其提供的功能与一些图片编辑工具相同。
Image Upload and Auto Crop
采用PHP+jQuery开发的图片上传和剪切(Crop)工具。
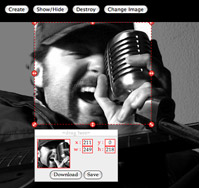
Jcrop
Jcrop是一个跨浏览器的jQuery图片剪切插件(jQuery image crop plugin)。支持对剪切框加CSS样式,当选取或拖动时添加回调事件(Callbacks),剪切时能够约束宽度与高度。
Yahoo! UI Library ImageCropper
这是Yahoo! UI Library中提供的一个图片剪裁工具。易于使用和定制,该ImageCropper自带一种默认的剪裁框外观,但可以使用CSS进行扩展和定制。
MooCrop
MooCrop是一个基于Mootools框架开发的图片剪切工具。
UvumiTools
UvumiTools是一个功能强大的图片剪裁控件,基于Mootools框架开发。可以配置图片剪裁最小尺寸,保持剪裁区域长宽比例,实时预览剪裁图片等功能。
QuickBox
QuickBox是一个基于Mootools1.2版本开发的Lightbox控件。与其它Lightbox控件相比,它最大不同之处在于可以利用鼠标滚轮控制图片切换。
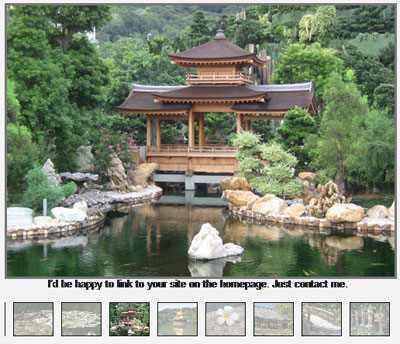
Pikachoose
Pikachoose是一个轻量级jQuery插件,能够很方便地以幻灯片、导航按纽控制或自动播放的方式展示一组照片。
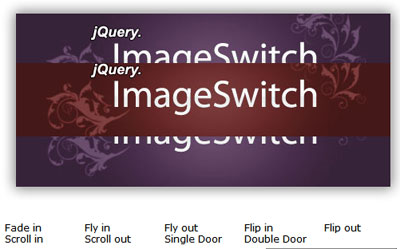
ImageSwitch
ImageSwitch是一个易于使用的jQuery插件用于在多张图片之间切换时添加一些切换特效。这些特效包括:淡入淡出,卷入卷出,飞入飞出,Flip out等。
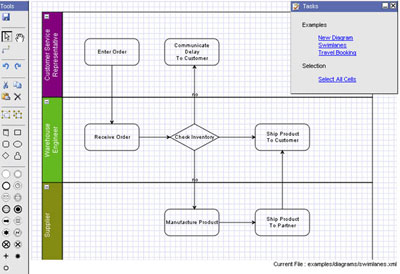
mxGraph
mxGraph是一个JS绘图组件适用于需要在网页中设计/编辑Workflow/BPM流程图、图表、网络图和普通图形的Web应用程序。
Flipping Image Gallery
这个例子利用CSS‘z-index’属性与jQuery实现了一个独特的Image Gallery。
mooStack
一个mootools插件,它提供一个容器,可以让图片层叠在一起。单击其中每一层的图片,可以让其在最前面展示。
Polaroid Photo Viewer
这是一个基于CSS3与jQuery开发的照片查看工具。它可以让用户在页面上随着拖动照片,旋转照片等。
Sliding Boxes and Captions with jQuery
这是一个能够直接在图片表面添加标题说明的jQuery插件。当鼠标滑过图片时,标题备注能够以各种动画效果展现。
jQuery Fullsize
jQuery Fullsize这个插件允许在<IMG>标签中加入一个longdesc属性来设置缩略图指向的具体图片。当鼠标移到缩略图表面时单击放大按纽,就能够放大longdesc属性设置的图片。
Zoomy.js
Zoomy.js是一个采用Prototype框架开发,拥有图片放大功能的image gallery。在放置放大图片的弹出覆盖框中可以设置标题与关闭按纽,并且可以拖动弹出框。
Canvas Photo Experiment
这是UI控件可以将多张图片随意堆放在一个面板中,并能够很方便地转换/旋转/调整图片大小。
Zoom_Icon
利用CSS与jQuery,实现在图片表面添加放大图标。
slideViewer
利用这个jQuery插件,只需几行代码就能够将一组无序的图片列表转换成可导航控制的相册。