BarackSlideshow
采用MooTools1.2开发,幻灯片效果展示图片的JScript程序。
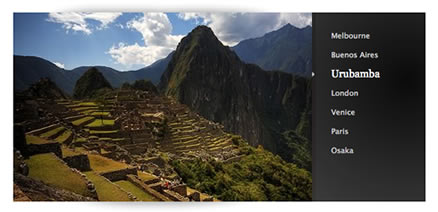
Showcase
Showcase是Prototype的一个扩展,能够以CoverFlow效果展示一整组图片。展示方向可以是:水平、垂直或倾斜。
3D Flash gallery
这是一个能够以3D效果展示图片的Flash控件。基于Papervision 3D开发,使用XML作为数据库来存储图片信息。
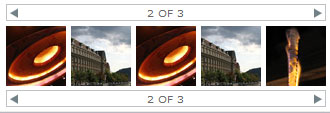
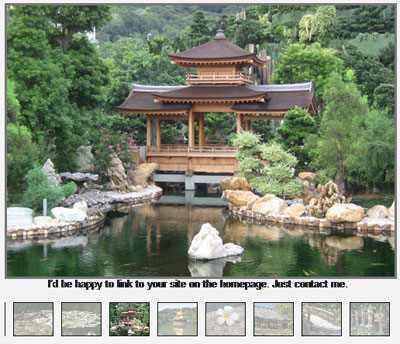
prettyGallery
prettyGallery是一个图库导航控件Slider。基于jQuery开发,除了可以导航图片之外,还支持其它任何内容。可以配置导航滚动速度和图片标题说明。
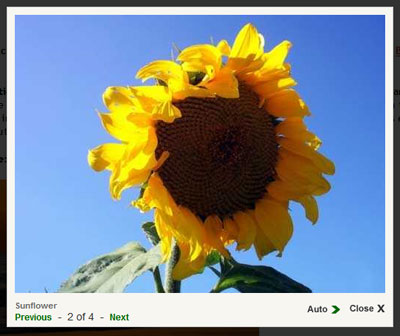
jQuery.popeye
jQuery.popeye这个插件能够将一组无序的图片列表转换成一个简单的相册。当点击图片时将以Lightbox风格放大图片。图片展示框提供向前/向后控制并能够为每一张图片添加备注说明信息。jQuery.popeye能够根据图片大小自动调整展示框的高度和宽度。
Simple Controls Gallery
这是一个采用jQuery开发的图片slideshow控件。提供一个暂停/播放/向前/向后展示的控制菜单。这个jQuery slideshow可以设置当页面打开时自动播放图片并能够将最近查看的图片存储在cookie中。
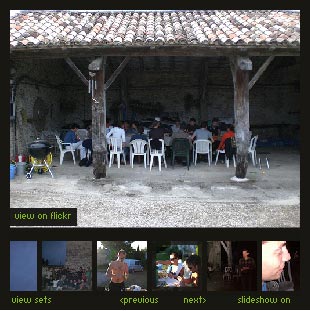
Flapi
Flapi是一个开源Flash相册,它使用Flickr照片服务来管理图片。该图片展示工具使用XML文件来描述各种配置。
flashgallery
Flash Gallery是一个采用Macromedia Flash 2004开发的简单相册控件。使用XML文件来存储图片展示信息。
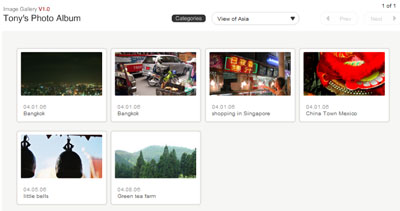
Tony's Phpto Album
支持照片分类过滤展示的Flash XML Gallery。查看示例和下载flash源文件。
Tick Tock
这是一个利用CSS与Javascript开发的漂亮时钟。
XML Photo Album
XML Photo Album是一个支持多相册的的Flash相册控件。它能够展示图片,音频(mp3),视频(flv)并在多个相册和缩略图之间相互切换。
QuickBox
QuickBox是一个基于Mootools1.2版本开发的Lightbox控件。与其它Lightbox控件相比,它最大不同之处在于可以利用鼠标滚轮控制图片切换。
Pikachoose
Pikachoose是一个轻量级jQuery插件,能够很方便地以幻灯片、导航按纽控制或自动播放的方式展示一组照片。
Flipping Image Gallery
这个例子利用CSS‘z-index’属性与jQuery实现了一个独特的Image Gallery。
GalleryView
GalleryView是一个灵活的内容幻灯播放jQuery插件。它提供的容器能够展示HTML内容,并能够为当前展示的内容添加标题说明。
Zoomy.js
Zoomy.js是一个采用Prototype框架开发,拥有图片放大功能的image gallery。在放置放大图片的弹出覆盖框中可以设置标题与关闭按纽,并且可以拖动弹出框。
Flash Gallery
Flash Gallery这个Flash相册能够从指定的文件夹或Flickr读取图片,然后以Slideshow的方式播放展示。播放窗体能够能够根据图片尺寸自动调整大小,支持全屏放大显示。
slideViewer
利用这个jQuery插件,只需几行代码就能够将一组无序的图片列表转换成可导航控制的相册。
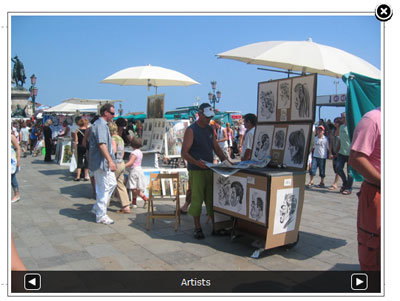
BackBox
BackBox是一个支持自动与手动两种图片展示模式的Lightbox控件。
ImageZoom
ImageZoom是一个基于Mootools开发的LightBox大图片展示工具,特别适合于在相册中使用。与其它LightBox控件相比它的不同之处在于:展开的图片可以四周拖动。可以同时打开多张图片。更便于用户找到导航按纽。