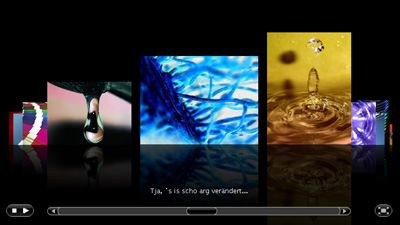
MooFlow
MooFlow是一个Javascript相册,样式类似于苹果的iTunes和Finder中的Cover Flow。
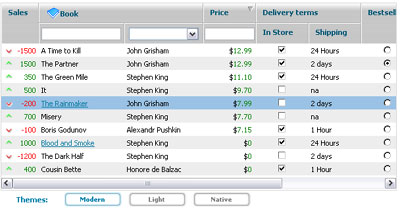
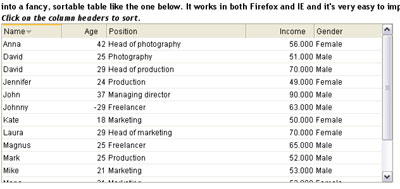
dhtmlxGrid
dhtmlxGrid是一个Ajax-enabled JavaScript Grid。支持多种数据源包括:XML,JSON,CSV,JS数组和HTML表格。提供的功能有: 列宽大小调整,排序,拖动列,过滤,搜索,分组,分页等。
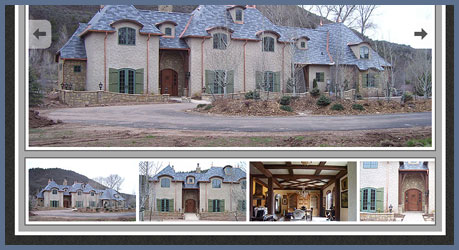
Dynamic Image Gallery and Slideshow
只有3kb大小的Ajax Image Gallery与Slideshow。
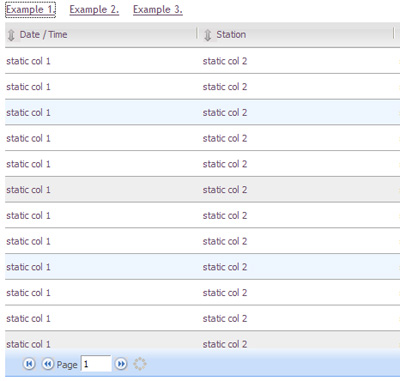
Ingrid
这个jQuery DataGrid提供的功能有:可以拖动调整列宽,分页,排序,设置行/列样式等。
Lightbox2
Lightbox2基于Prototype和Scriptaculous开发,易于使用的Lightbox控件。
Yahoo! UI Library: DataTable
该DataTable控件提供的功能有:排序、列宽调整、分页、inline editing、row selection等。
Easy Slide
EasySlide是以jQuery为基础开发的一个图库展示插件,EasySlide可以将任何一个网页容器(Container)内的图形自动将其排列展示,并加上鼠标指向时的暂停效果(Pause),可以当作图库展示或是动画及广告Banner使用。
Table widget
这个控件能够将正常的HTML Table转成可排序,固定表头的Table。
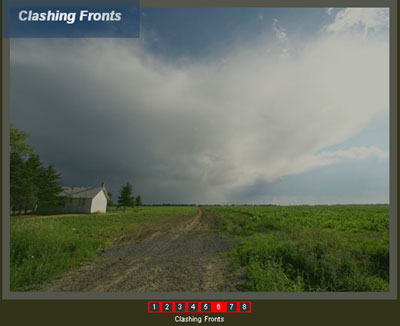
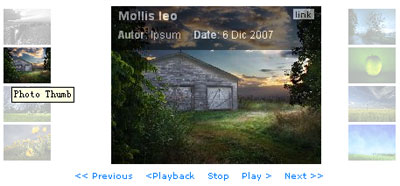
Image Transitions
Image Transitions是一个多张图片轮换工具。提供多种轮换效果包括:淡入淡出,左右滑动,收缩等。
GT-Grid
GT-Grid 一个功能丰富,简单易用的列表组件. 它可能不是最好的,但也许是你最需要的。
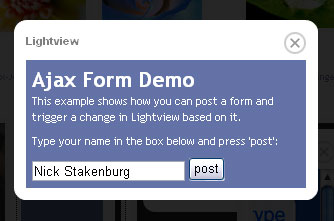
Lightview
Lightview是一个基于Prototype与Script.aculo.us开发,用于创建可以覆盖整个页面的模式对话框。展示的内容不仅可以是图片、文字、网页、通过Ajax 调用的内容,还可以是Quicktime/Flash影片都能够以非常酷的效果展示。
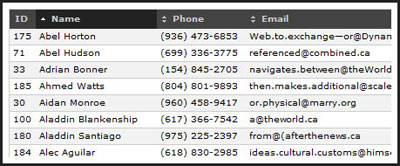
jQuery Grid
jqGrid是一个Ajaxed jQuery Grid插件。提供分页功能,添加、编辑、删除和搜索表中记录,支持多种数据类型输入:XML,JSON,Array等,多行选择,支持子表格,集成日期选择控件等等。Demo
Spacegallery-Jquery
一个采用jQuery开发,类似于Flash效果的图库(image gallery)。
JQuery.Resizer
一个轻量级jQuery插件用于创建可以拖动调整行高与列宽的表格。
NoobSlide
NoobSlide是一个基于mootools开发的图库控件,提供7种不同的图片播放方式。
tablesorter
tablesorter这个jQuery插件能够将带THEAD与TBODY标签的标准HTML Table转换成一个可排序的表格。tablesorter能够排序多种数据类型包括Text、URIs、integers、currency、floats、IP地址、日期、时间和自定义的数据类型。支持拥有复杂表头表格的排序,支持二级隐藏排序...
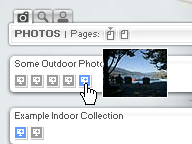
35mm Photo Viewer
35mm Photo Viewer是一个照片分组查看器。动态显示缩略图可以用于在一个分组中快速可视化搜索照片。
JavaScript Table Sorter
这是一个能够将标准Table转换成可排序Grid的JavaScript程序。它能够自动识别每列的数据类型,指定需要排序的列。
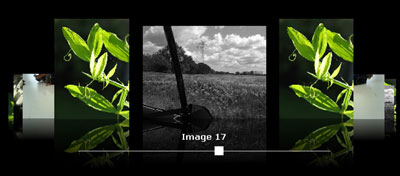
ImageFlow
非常cool类于Flash效果图片查看器。
JxLib
JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control