jCryption
在正常情况下,当提交数据时,如果没有SSL数据将使用纯文本的方式发送。jCryption这个jQuery插件能够加密由Forms提交的POST/GET数据。jCryption使用RSA公钥密码算法加密,该项目还提供一个PHP文件来处理数据的解密。
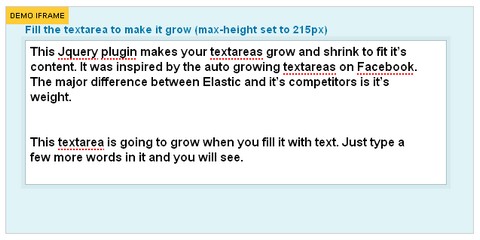
Elastic jQuery plugin
Elastic jQuery plugin这个插件能够让Textareas随着输入内容的增加自动增长变化。
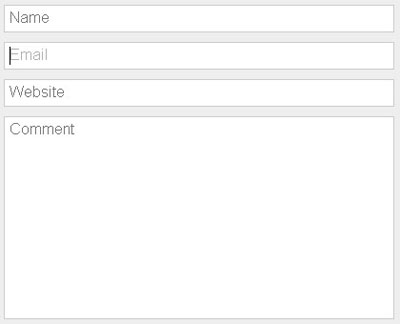
In-Field Labels jQuery Plugin
利用这个jQuery插件可以在文本输入框中加类似于图片水印的帮助说明文字。当输入框获得焦点时水印还不会消失,只有当输入字符时才会消失。
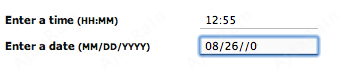
InputMask Class for MooTools
这是一个可以让用户按设定好格式输入的MooTools插件。
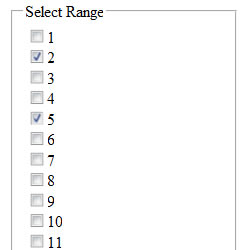
jQuery shiftcheckbox plugin
这是一个让你按住Shift键,就可以同时选中一组checkbox的jQuery插件。
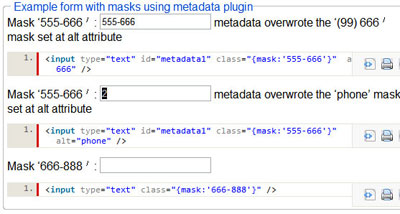
meioMask
meioMask是一个可以让用户按指定格式输入的jQuery插件。既可以使用预先设置的格式,也在class属性中自定义输入格式。
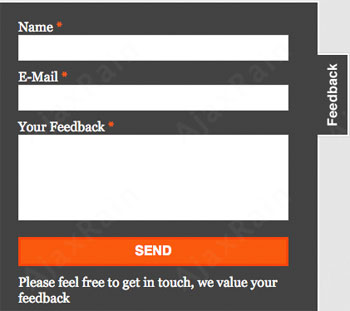
Contactable
Contactable这个jQuery插件可以帮助你在页面边框处创建一个可伸缩的反馈表单。
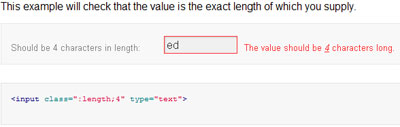
VanadiumJS
VanadiumJS是一个强大的客户端表单校验jQuery插件。完全可以定制校规则,VanadiumJS默认提供的一些规则包括:必填、一些特定的格式、数字(integer, float)、长度、checkboxes是否接受。
Pretty checkboxes with jQuery
利用CSS和jQuery实现一个漂亮的Checkboxes控件。
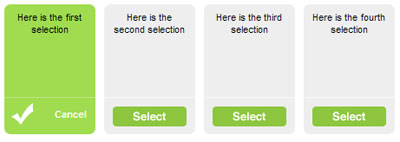
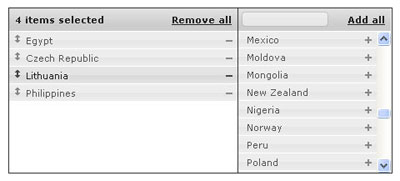
jQuery UI Multiselect
jQuery UI Multiselect是一个Web UI控件,它将html multiple select inputs转换成一个更直关、更易于操作的多选控件。支持全选添加和删除操作。
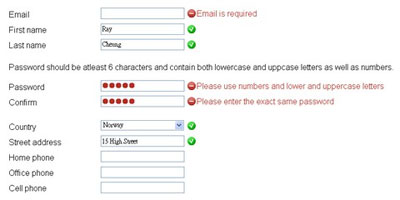
jQuery Live Form Validation
jQuery Live Form Validation是一个用于创建表单验证的jQuery插件。支持自定义校验规则,既可以在输入的时候实时校验,也可以在提交的时候校验。提示信息的样式完全可以通过CSS定义。
jQuery Numeric
jQuery Numeric只允许在文本框中输入0到9数字的jQuery插件。用法: $(input).numeric();
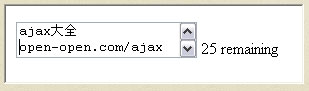
jQuery plugin: maxChar
maxChar这个插件用于为任意HTML文本输入框(Input或Textarea)添加最多可输入字符限制,并动态显示剩余可输字符数。maxChar支持处理通过右键菜单粘入的字符数。
JavaScript image combobox
JavaScript image combobox能够将传统select下拉框转换成可以为下拉选项添加图标的Image Combobox。
Validatious
Validatious2.0是一个非侵入式表单校验JavaScript函数包。不依赖于任何JavaScript框架,可以设置如何展示校验错误信息,在Callbacks中加入相进行的操作。
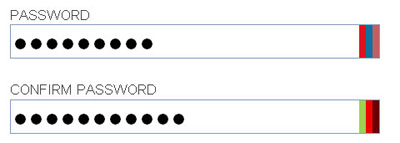
Chroma-Hash
Chroma-Hash是一个能够为用户提供更好密码输入体验的jQuery插件。它能够将输入的值转换成某种颜色组合。用户只要记住正确密码的颜色,就能够判断自己输入的密码是否正确,而不需要等到提交服务器才知道是否正确。