Image Upload and Auto Crop
采用PHP+jQuery开发的图片上传和剪切(Crop)工具。
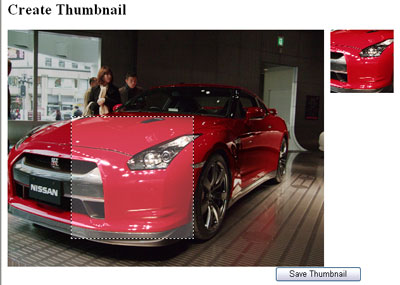
Jcrop
Jcrop是一个跨浏览器的jQuery图片剪切插件(jQuery image crop plugin)。支持对剪切框加CSS样式,当选取或拖动时添加回调事件(Callbacks),剪切时能够约束宽度与高度。
Supersized
Supersized这个jQuery插件能够根据用户浏览器窗口的大小自动调整背景图片大小并能够让它们以幻灯片放映的方式运行。
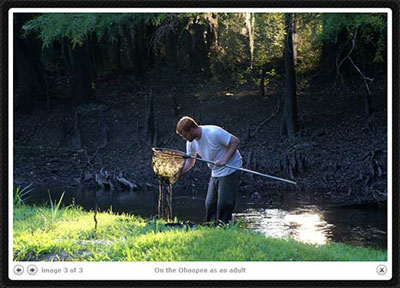
ColorBox
ColorBox是一个采用jQuery开发,可定制的Lightbox控件。可以通过CSS改变内容展示框。ColorBox支持单张图片,图片组,Ajax HTML,Inline HTML,Flash/Video,Iframed等内容。
AutoResize
这个jQuery插件能够自动调整textarea输入框的大小。当输入的文字使textarea输入框不够高或宽的时候会动态增加。
jQuery blockUI
这个jQuery插件能够为页面上的任意元素添加遮层,阻止用户操作。具体可以用于制作提示等待响应的对话框。当要执行某个较长操作时候,通过blockUI来阻止当前用户继续操作。
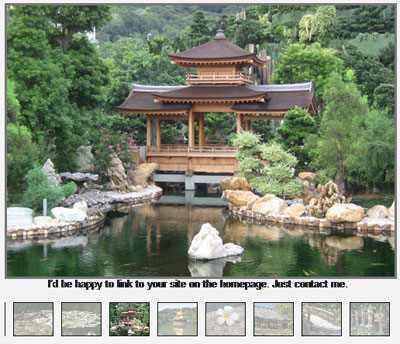
Pikachoose
Pikachoose是一个轻量级jQuery插件,能够很方便地以幻灯片、导航按纽控制或自动播放的方式展示一组照片。
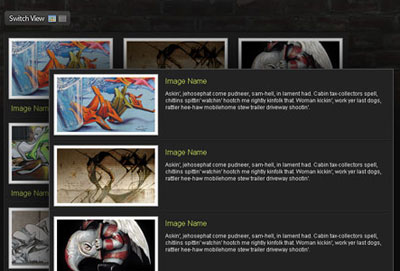
Switch Page Layouts
Switch Page Layouts利用CSS与jQuery实现用户可以自己变换页面布局,让用户能够在简洁模式与详细模式之间进行切换。
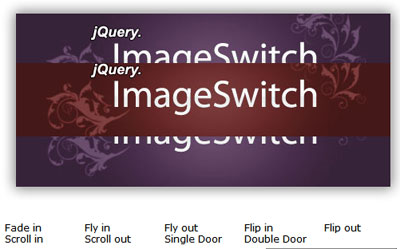
ImageSwitch
ImageSwitch是一个易于使用的jQuery插件用于在多张图片之间切换时添加一些切换特效。这些特效包括:淡入淡出,卷入卷出,飞入飞出,Flip out等。
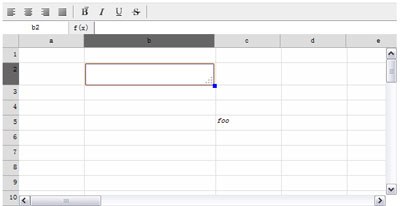
JQuery.Spreadsheet UI
这是一个采用jQuery开发的Web电子表格。经测试支持的浏览器包括:Firefox2/3、 IE7/8、Epiphony2、Opera9、Safari3。
Simple Toggle Effect
Simple Toggle Effect提供一种利用CSS与jQuery实现展开与收缩效果的简便方式。
Flipping Image Gallery
这个例子利用CSS‘z-index’属性与jQuery实现了一个独特的Image Gallery。
simplyScroll
simplyScroll这个jQuery插件能够让任意一组元素产生滚动动画效果,可以是自动、手动滚动,水平、垂直方向滚动。此外,它还可以接受动态图片输入通过Flickr供稿或一个本地JSON数据源。
KeyTable
KeyTable是一个轻量级jQuery插件(约5kb左右),用于为任意html表格添加键盘导航选择支持。该插件提供一种类似于Excel的导航选择方式和单击单元格可以编辑功能。此外KeyTable还可以与DataTables结合使用。
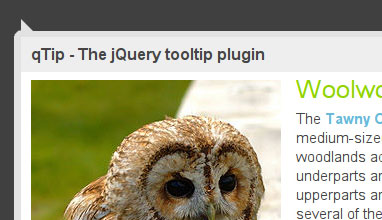
qTip
qTip是一个实现圆角对话气泡框样式的Tooltip jQuery插件。支持多种浏览器,可定制,功能强大。
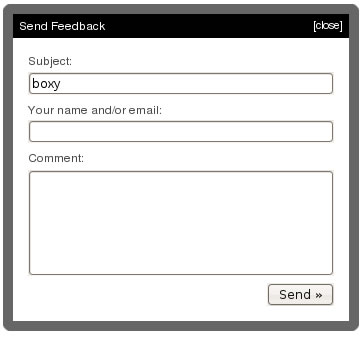
Boxy
Boxy是一个jQuery插件用于创建灵活,类似于facebook风格的Web2.0模式对话框。
jMaps
jMaps(jQuery Google Maps Plugin)这个jQuery插件提供一组真正易于使用的Api来创建和管理google maps。
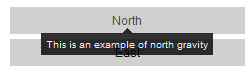
Tipsy
Tipsy一个用于创建类于Facebook tooltip效果的jQuery插件。基于页面标签的title属性。
jQToolTip
jQToolTip一个利用jQuery实现的简单tooltips插件。$("#example1").tooltip({cssClass:"tooltip-red"});
jQuery Keypad
jQuery Keypad一个可以定制外观的jQuery虚拟键盘插件。键盘的字母与数字能够随机排列。键盘能够以各种动画效果显示如:淡入和滑落等。