CSS3 progress bars
采用CSS3最新技术实现的进度条。CSS3 progress bars ProgressBar 滚动显示插件JQuery news slider JQuery news slider是一个用于创建新闻或个人动态滚动显示的jQuery插件。
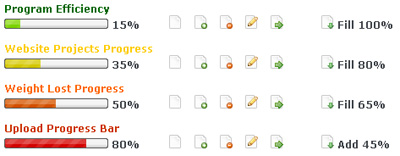
Progress Bar
一个漂亮,易用的进度条控件。
Control.ProgressBar
Control.ProgressBar是一个采用Prototype开发,基于百分比的进度条。
MooTools Image Preloading with Progress Bar
基于Mootools框架开发的图片预加载进度条。可以用于当需要一次性加载多张图片的情况。
jQuery.UI ProgressBar Widget
采用jQuery开发的进度条控件。
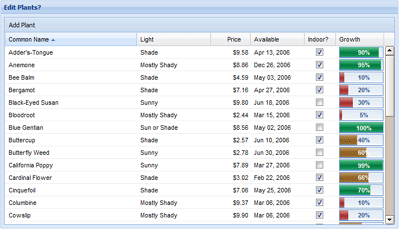
Extension:ProgressColumn
Ext.ux.grid.ProgressColumn是Ext.Grid控件的一个扩展插件,用于在表格中显示进度条。该插件支持正常单元格/列所具有的所有操作包括:排序、编辑、拖动、隐藏。它还支持为不同进度设置不同的颜色。
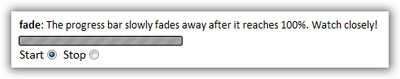
dwProgressBar
dwProgressBar一个可动态显示完成百分比的MooTools进度条。
JQuery Progress Bar
基于jQuery开发的进度条控件。在其网站上提供一个可以显示文件上传进度的例子,服务器端采用PHP处理。
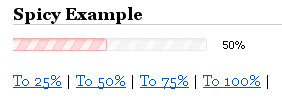
jsProgressBarHandler
基于JavaScript开发的百分比进度条。JS代码源于WebAppers,CSS代码源于Bare Naked App。
gauge.js
gauge.js能够让你在页面上添加具有阴影和倒影效果的进度条或标尺。
AJAX progress bar
结合服务端返回的XML数据加上客户端JavaScript/CSS实现的进度条。