jQuery Image Scroller Plugin
jQuery Image Scroller Plugin这个插件用于在一张大图片的一个很小范围中创建一个可上下拖动的缩略图。通过滚动缩略图来浏览整张完整的大图。
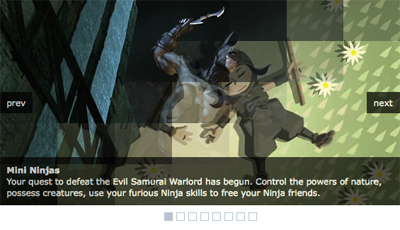
Coin Slider
Coin Slider这个jQuery插件可用于创建拥有独特滑块滑落效果的图片展播控件。
JPEGCam
JPEGCam是一个开源的Flash+JavaScript library,可以利用它来开发在线头像制作系统。它能够从摄像头获取图像并保存成JPEG格式的图片并提至交服务器中,服务器端采用PHP来处理保存图片。
jQuery ImgZoom
jQuery ImgZoom是一个非常类似于FancyZoom的图片放大插件。但其它代码只有90行,而FancyZoom却有900行。
jCapSlide
jCapSlide是一个能够在图片表面覆盖一层透明备注信息的jQuery插件。当鼠标滑动到图片上会弹出信息层。
Captify
这个jQuery插件能够在图片上显示标题信息,当鼠标放到图片上时滑动出现。
jQuery Reel Plugin
jQuery Reel Plugin这个jQuery插件能够实现可360度查看图片的效果,而且不需要用到任何Flash技术。
jQSlickWrap
jQSlickWrap是一个真正可以将内容包裹在图片周围的jQuery插件。该插件使用HTML5 Canvas标签,用法非常简单。
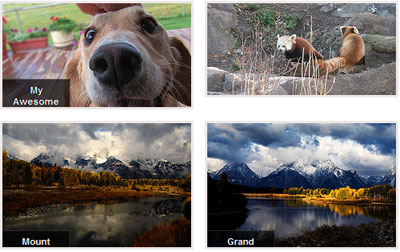
ImageMenu
一个图片展示控件。当鼠标移到某一张图片时将展开整张图片。
Imago
一个基于Mootools框架开发的Ajax Image Gallery 。
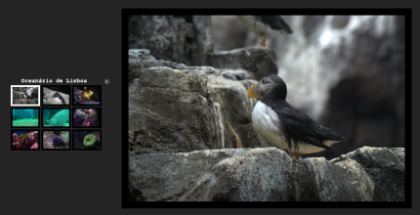
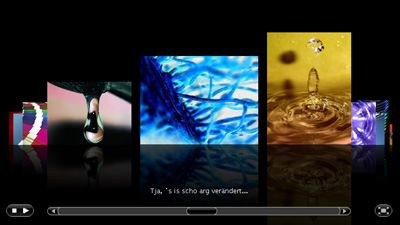
MooFlow
MooFlow是一个Javascript相册,样式类似于苹果的iTunes和Finder中的Cover Flow。
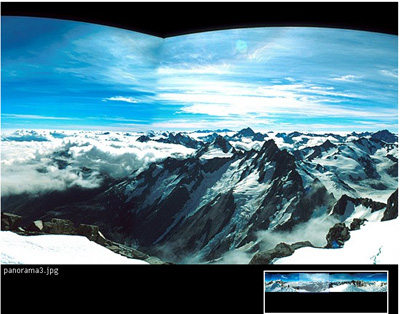
Pamoorama
如果一张图片比较大,它只会显示整张图片的一部分。当鼠标在缩略图上某一范围移动时,能够将这一范围内的大图片显示出来。
Lightbox2
Lightbox2基于Prototype和Scriptaculous开发,易于使用的Lightbox控件。
jQZoom
基于jQuery开发的图片放大镜插件。
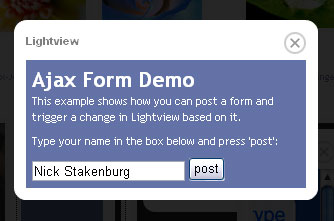
Lightview
Lightview是一个基于Prototype与Script.aculo.us开发,用于创建可以覆盖整个页面的模式对话框。展示的内容不仅可以是图片、文字、网页、通过Ajax 调用的内容,还可以是Quicktime/Flash影片都能够以非常酷的效果展示。
reflex.js
这个javascript脚本能够为图片添加Cover Flow和倒影效果。
curl.js
这个javascript脚本能够使图片产生卷曲效果。
bevel.js
这个js脚本能够使图片产生3D、阴影、圆角效果。
Spacegallery-Jquery
一个采用jQuery开发,类似于Flash效果的图库(image gallery)。
NoobSlide
NoobSlide是一个基于mootools开发的图库控件,提供7种不同的图片播放方式。