jCapSlide
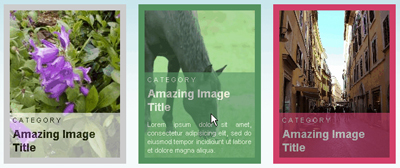
jCapSlide是一个能够在图片表面覆盖一层透明备注信息的jQuery插件。当鼠标滑动到图片上会弹出信息层。

你可以通过以下方式调用该插件
$(elementID).capslide()
通过以下属性配置该插件:
1. caption_color: The text color of the caption
2. caption_bgcolor: The background color of the caption
3. overlay_bgcolor: The overlay color (tint color)
4. border: e.g. ‘2px solid #00000′ for a black border, leave empty for no border /li>
5. showcaption: Boolean value to show or hide the title of the caption initially
网友留言/评论
我要留言/评论
相关开源项目
Image Gallery using Spry:一个使用spry框架开发,功能强大,易于集成到网站中使用的Web相册控件。
Slide Thumbs:这个示例介绍了如何利用jQuery实现一个漂亮的图片查看控件。
Showcase:Showcase是Prototype的一个扩展,能够以CoverFlow效果展示一整组图片。展示方向可以是:水平、垂直或倾斜。
jQZoom:基于jQuery开发的图片放大镜插件。
Lightbox2:Lightbox2基于Prototype和Scriptaculous开发,易于使用的Lightbox控件。
Zoom_Icon:利用CSS与jQuery,实现在图片表面添加放大图标。
Hoverbox Image Gallery:这是一个采用纯CSS实现的照片Gallery。当鼠标经过时图片会自动放大。
Slideflow:Slideflow是一个具有类似于slideshow效果ajax Image Gallery相册。
NyroModal:一个基于jQuery开发,非常灵活和可定制外观/动画效果的模式对话框。可通过Ajax调用目标内容,改变对话框大小等。




















