jQuery UI MultiSelect Widget
jQuery UI MultiSelect Widget 是 jQuery MultiSelect Plugin 的改进版本。
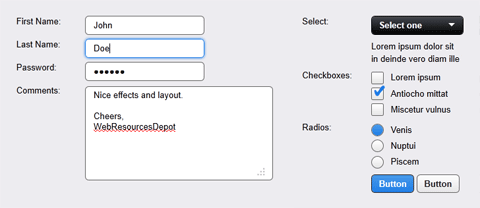
textarea自适应高度插件 textareaAutoHeight
jQuery • textareaAutoHeight Plugin
功能: <textarea />输入框自适应高度
特点: 支持剪切/粘贴, 不闪屏, 体积迷你(不到1k)
兼容: 几乎所有主流浏览器(国内山寨货未测试)
演示: 见下图
使用方法:
0. 检查CSS文件中所有textarea的line-height值, ...
功能: <textarea />输入框自适应高度
特点: 支持剪切/粘贴, 不闪屏, 体积迷你(不到1k)
兼容: 几乎所有主流浏览器(国内山寨货未测试)
演示: 见下图
使用方法:
0. 检查CSS文件中所有textarea的line-height值, ...
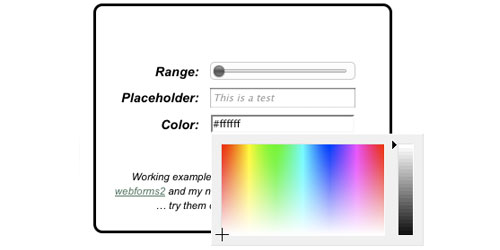
HTML5Widget
HTML5Widget实现了HTML5 Forms表单的一个子集模块:包括: 包括日历,调色板,滑动部件,客户端验证等。
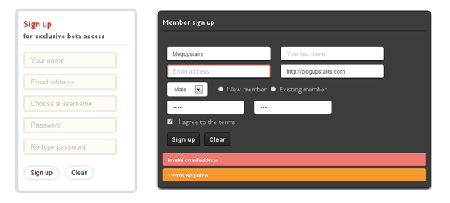
表单美化 Recurly.js
Recurly.js 是另一个 JS 实现的表单美化插件,完全可以通过CSS自定义外观/主题。如下图所示: 在线演示:https://js.recurly.com/examples/表单美化 Recurly.js Forms 利用jQuery UI实现的Lightbox–rlightbox rlightbox是一个轻量级Lightbo...
jquery.xqkinput 给输入框添加拼音输入提示
xqkinput是一款轻量级的拼音输入提示jQuery插件,基于jQuery1.4.4开发,主要实现在输入框中输入中文拼音,给出相应的提示。 单位内部的应用系统一般以员工的姓名作为用户名,在系统登录、流程应用、邮件发送、或信息发送等多种场景下,使用xqkinput后,可以在需要输...
jQuery多值输入插件 jQuery Manifest
Manifest是一个可以为多值输入增加更多惊喜的插件。Email地址中的多个收件人字段是一个非常好的例子,你可以只简单提供一般文本输入,要求用户使用分号手工分开每一个收件人。 但是移除收件人是一个费劲的事情,但是使用这个插件,你知道用户会非常高兴这种用户操作...
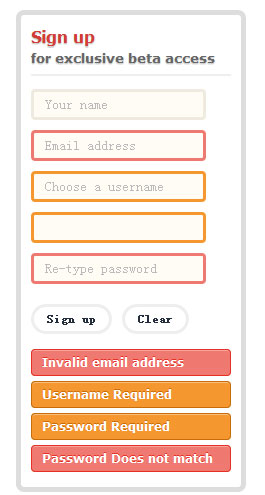
Formly - 用于表单美化和数据验证的jQuery插件
Formly是一个易于使用且轻量级的表单美化插件,它能让你快速生成漂亮的表单,同时能增加数据验证的功能,提高用户体验。这个插件在表单数据验证方面默认提供了邮箱验证、网址验证和必填项验证三种验证方式。
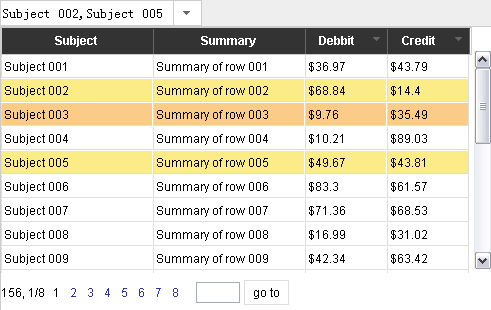
JQuery下拉选择插件 - MagicCombo
同MagicGrid一样,采用了相同的设计模式,易于使用,易于扩展。比如:把Grid放到下拉框中,且支持单选,多选,分页 跨页 选取。 自定义样式图片下拉框示例 内嵌Grid多行跨页选择下拉框示例
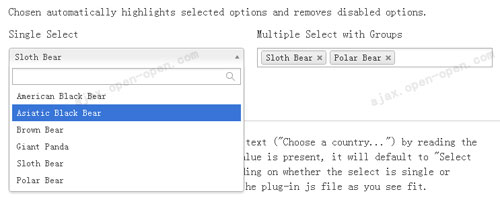
表单下拉框美化jQuery插件 jQuery Chosen Plugin
jQuery Chosen Plugin 是一个 jQuery 插件,用来将表单中的下拉选择框进行功能扩展和美化。可实现对下拉框选项的搜索,多个标签编辑等功能,如下图所示:
标签输入 jQuery TagBox
jQuery TagBox这个jQuery插件用于创建标签辅助输入框。
图片选择 ImageSelect
ImageSelect是一个jQuery插件能够让用户从一个漂亮的下拉框中选择图片。
美化的选择框控件 Chosen
Chosen是一个javsacript插件,能够将原始的下拉选择框转成更加美观,对用户更友好的选择框控件。当前提供基于jQuery和Prototype实现的两种版本。
Formly
这个jQuery插件提供一种非常简便的方式来美化普通表单的界面,并为其添加校验功能。
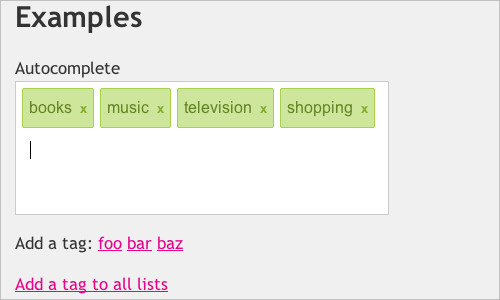
jQuery Tags Input
jQuery Tags Input这个jQuery插件能够将一个简单的文本输入转换成一个漂亮的Tag列表。
Autosave
Autosave是一个jQuery插件能够自动将表单中的输入信息保存到Cookie中,避免丢失。
Naked password
Naked password是一个有趣的密码强度校验jQuery插件。随着用户输入密码复杂性的增强,将会有意想不到的结果。
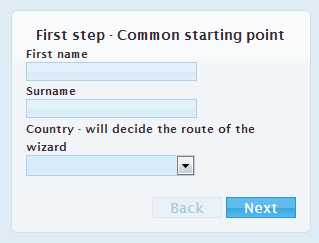
jQuery Form Wizard Plugin
这个表单向导创建jQuery插件,可用于在各向导步骤之间创建类似于Page Flows的表单向导而不用刷新页面。
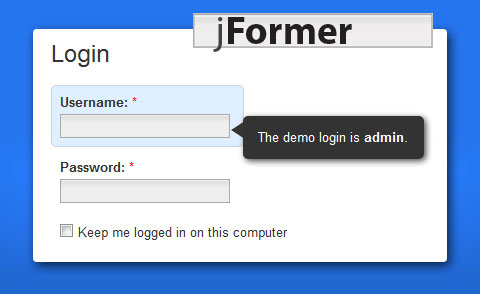
jFormer
jFormer是一个jQuery插件能够利用最新的Web开发技术快速生成漂亮,符合标准的表单。支持客户端和服务器端校验,Ajax提交,通过CSS自定义外观,提供通用表单模板等。
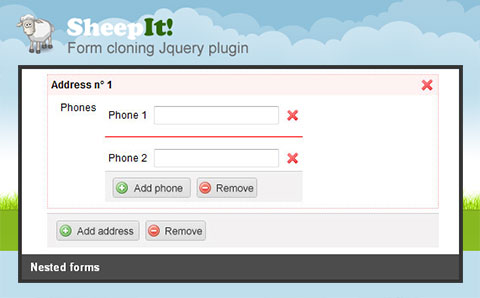
SheepIt!
SheepIt!是一个能够动态复制表单元素的jQuery插件,可以批量增加、删除某一个表单元素。在增加表单元素前/后都可以添加回调函数。
A Set Of Good Looking CSS3 Buttons
这是一组利用CSS3的圆角,渐变和多个背景等特性创建的漂亮按纽。这些按纽只有在Chrome、Safari、Firefox浏览器中才能看到最好的效果。