美化的选择框控件 Chosen
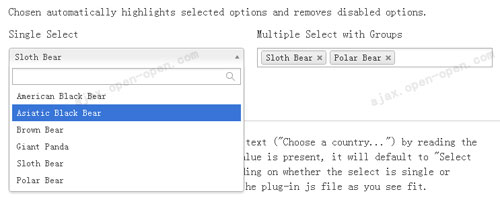
Chosen是一个javsacript插件,能够将原始的下拉选择框转成更加美观,对用户更友好的选择框控件。当前提供基于jQuery和Prototype实现的两种版本。

网友留言/评论
我要留言/评论
相关开源项目
图片选择 ImageSelect: ImageSelect是一个jQuery插件能够让用户从一个漂亮的下拉框中选择图片。
Sliding Login Panel:Sliding Login Panel是一个采用jQuery开发的用户登录面板。这个面板能够从页面顶部滑落与收缩。
表单美化 Recurly.js: Recurly.js 是另一个 JS 实现的表单美化插件,完全可以通过CSS自定义外观/主题。如下图所示: 在线演示:https://js.recurly.com/examples/表单美化 Recurly.js Forms 利用jQuery UI实现的Lightbox–rlightbox rlightbox是一个轻量级Lightbox插件基于jQuery + jQuery UI实现。拥有一些与现在Lightbox插件不同的特有特性。
它能够展示任何类型的内容包括:图片、视频、Flash文件和HTML内容。
该插件有一个独特的“全景”功能,用于只显示图像的某一部分,但允许用户平移查看其余的部分。利用jQuery UI实现的Lightbox–rlightbox jQuery Lightbox 实现Canvas API链接写法 - chainvas chainvas是一个轻量级的JavaScript开发包,大小约1kb左右。实现能够用类似于jQuery、MooTools等框架中的链接写法让来操作<canvas> API。实现Canvas API链接写法 - chainvas Canvas html5slides html5slides是一个由Google开发的内容幻灯片展示包。它内置两种主题并且支持三种不同的布局包括:regular, faux-widescreen, widescreen。html5slides Slideshow Fathom.js 这是一个jQuery插件能够让我们在HTML中创建幻灯片展示,通过CSS设置样式,然后利用JavaScript控制逻辑。
可以用键盘,鼠标和滚轮来浏览/导航。
它还有一个特殊的功能就是能够定义一个视频来与幻灯片展示同步播放。Fathom.js jQuery Slideshow 表单美化 Ideal Forms Ideal Forms是一个基于jQuery开发的轻量级框架用于创建美观和用户友好的表单(Form)。
它能够将标准的 <input>元素转化成一个拥有圆角和选中加高亮效果的控件。并且radio + checkbox完全自定义。
没有使用任何图片,只用到了非常少的HTML语法并且能够利用CSS进行美化。内置三种主题。
它能够展示任何类型的内容包括:图片、视频、Flash文件和HTML内容。
该插件有一个独特的“全景”功能,用于只显示图像的某一部分,但允许用户平移查看其余的部分。利用jQuery UI实现的Lightbox–rlightbox jQuery Lightbox 实现Canvas API链接写法 - chainvas chainvas是一个轻量级的JavaScript开发包,大小约1kb左右。实现能够用类似于jQuery、MooTools等框架中的链接写法让来操作<canvas> API。实现Canvas API链接写法 - chainvas Canvas html5slides html5slides是一个由Google开发的内容幻灯片展示包。它内置两种主题并且支持三种不同的布局包括:regular, faux-widescreen, widescreen。html5slides Slideshow Fathom.js 这是一个jQuery插件能够让我们在HTML中创建幻灯片展示,通过CSS设置样式,然后利用JavaScript控制逻辑。
可以用键盘,鼠标和滚轮来浏览/导航。
它还有一个特殊的功能就是能够定义一个视频来与幻灯片展示同步播放。Fathom.js jQuery Slideshow 表单美化 Ideal Forms Ideal Forms是一个基于jQuery开发的轻量级框架用于创建美观和用户友好的表单(Form)。
它能够将标准的 <input>元素转化成一个拥有圆角和选中加高亮效果的控件。并且radio + checkbox完全自定义。
没有使用任何图片,只用到了非常少的HTML语法并且能够利用CSS进行美化。内置三种主题。
FormBox:FormBox是一个采用jQuery与CSS3实现的一个下拉菜单,并支持在下拉菜单中集成一个表单。
tableFormSynch:tableFormSynch是一个表格与表单数据相互更新的jQuery插件。它提供的功能包括:基于表单中的数据,新增行。删除所选择行,并清除表单中的所有数据。tableFormSynch支持所有表单控件包括:checkboxes、radio、buttons与<select>。
jQuery Tags Input: jQuery Tags Input这个jQuery插件能够将一个简单的文本输入转换成一个漂亮的Tag列表。
jSelect:jSelect这个jQuery插件能够用于管理Select标签中的Option子标签。提供从各种数据源添加Option标签如:JS数组、XML文档或JSON数据等。
jFormer: jFormer是一个jQuery插件能够利用最新的Web开发技术快速生成漂亮,符合标准的表单。支持客户端和服务器端校验,Ajax提交,通过CSS自定义外观,提供通用表单模板等。
HTML5Widget: HTML5Widget实现了HTML5 Forms表单的一个子集模块:包括: 包括日历,调色板,滑动部件,客户端验证等。
VanadiumJS:VanadiumJS是一个强大的客户端表单校验jQuery插件。完全可以定制校规则,VanadiumJS默认提供的一些规则包括:必填、一些特定的格式、数字(integer, float)、长度、checkboxes是否接受。


