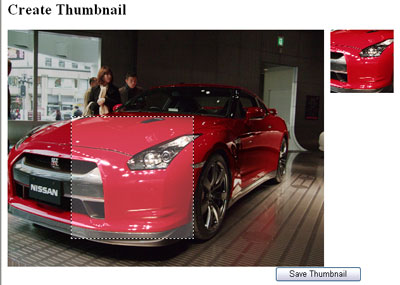
imgAreaSelect
imgAreaSelect这个jQuery插件能够选取一张图片中一个矩形区域。
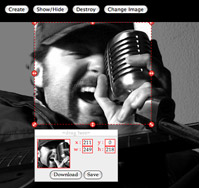
Image Cropper
基于Prototype与script.aculo.us框架开发的图片修剪工具。其提供的功能与一些图片编辑工具相同。
Image Upload and Auto Crop
采用PHP+jQuery开发的图片上传和剪切(Crop)工具。
Jcrop
Jcrop是一个跨浏览器的jQuery图片剪切插件(jQuery image crop plugin)。支持对剪切框加CSS样式,当选取或拖动时添加回调事件(Callbacks),剪切时能够约束宽度与高度。
Yahoo! UI Library ImageCropper
这是Yahoo! UI Library中提供的一个图片剪裁工具。易于使用和定制,该ImageCropper自带一种默认的剪裁框外观,但可以使用CSS进行扩展和定制。
MooCrop
MooCrop是一个基于Mootools框架开发的图片剪切工具。
UvumiTools
UvumiTools是一个功能强大的图片剪裁控件,基于Mootools框架开发。可以配置图片剪裁最小尺寸,保持剪裁区域长宽比例,实时预览剪裁图片等功能。
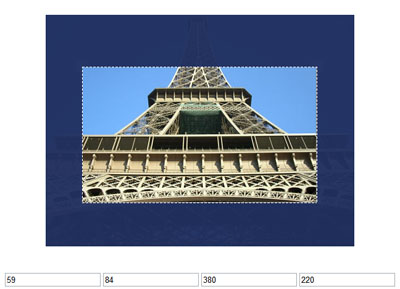
ByCropper
ByCropper是一个采用Mootools1.2开发的图片裁剪工具。它能够裁剪后的图片尺寸信息设置到相应的HTML表单中。可以设置裁剪比例,默认裁剪尺寸,最大和最小裁剪尺寸,被裁剪掉区域的颜色和透明度。