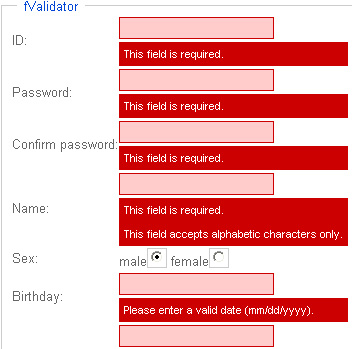
fValidator
fValidator是一个用于处理表单校验的JavaScript工具。
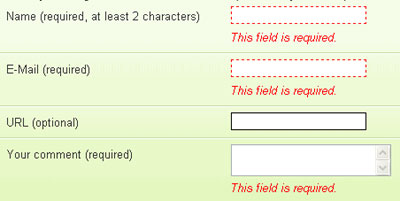
jQuery plugin: Validation
jQuery校验插件。
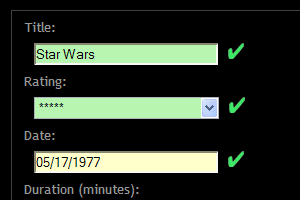
formsvalidation
使用Spry框架开发的Validation控件。
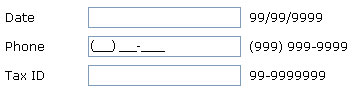
Masked Input Plugin
Masked Input这个jQuery插件让用户能够按照预先设定好的固定格式输入数据(如日期、电话号码等)。
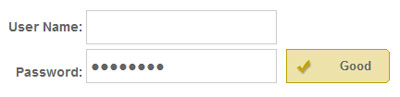
jQuery password strength meter
用于检测密码强度的jQuery插件。
password strength meters
采用prototype/scriptaculous开发的密码强度校验控件。
jVal
jQuery表单校验插件。
ProtoForm
基于Prototype框架开发,提供Form校验与Ajax提交功能。能够校验输入框中否必填,校验Email,日期,电话号码和URL等格式是否正确。利用Ajax发送数据,显示请求响应,加亮获取焦点的输入框等。
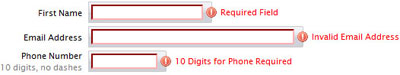
LiveValidation
LiveValidation是一个易于使用,小巧,实用的客户端表单校验javascript程序包。它能在用户填写表单时提供即时校验信息,能够让用户一次将表单填写成功,使填写表单的工作变得简单迅速,减少错误。
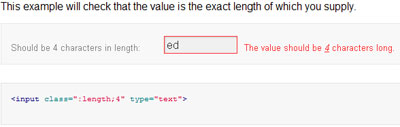
MooTools FormCheck
MooTools FormCheck用于在表单上实现各种不同校验。支持通过CSS自定义外观,将校验提示信息以Tips的方式显示。FormCheck除了支持一些常用的校验包括:必填校验,数字校验,长度校验等。还支持表达式校验包括:电话号码、EMail、URL等。
jQuery Password Strength Meter
这是一个采用jQuery实现的密码强度检查器。
VanadiumJS
VanadiumJS是一个强大的客户端表单校验jQuery插件。完全可以定制校规则,VanadiumJS默认提供的一些规则包括:必填、一些特定的格式、数字(integer, float)、长度、checkboxes是否接受。
jQuery Live Form Validation
jQuery Live Form Validation是一个用于创建表单验证的jQuery插件。支持自定义校验规则,既可以在输入的时候实时校验,也可以在提交的时候校验。提示信息的样式完全可以通过CSS定义。
Validatious
Validatious2.0是一个非侵入式表单校验JavaScript函数包。不依赖于任何JavaScript框架,可以设置如何展示校验错误信息,在Callbacks中加入相进行的操作。