Fonshen JS MenuTree
风声JS菜单树,程序基于JavaScript/XHTML/CSS标准实现。支持丰富的功能/表现定制:拥有表现和数据分离,单页面可以应用多个无限级菜单树,多达4种展开模式,风格样式定义结构清晰、灵活又精细等等特性。
Control.Menu
采用Mootools开发的菜单控件。
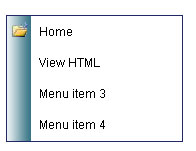
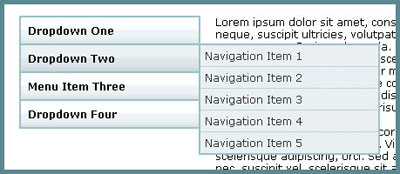
Blue left panel
类似于Windows XP左边蓝色可折叠的一个面板菜单控件。
List based context menu
基于无序列表生成右键菜单。
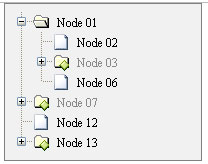
DHTML Menu for applications
这个Menu特别适用于Web应用程序,因为它能够动态添加,删除,显示和隐藏菜单项目。
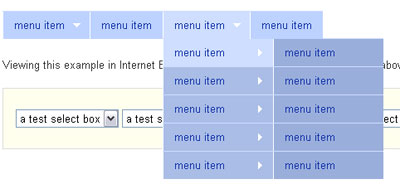
Superfish
jQuery菜单插件。支持水平/垂直方向。弹出子菜单不会被<SELECT>标签挡住。
accordion menu
Accordion风格的jQuery菜单。
Fancy menu
非常酷的导航菜单。
CSS Dock Menu
采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。
CSS Navigation Techniques
利用CSS制作导航菜单的37种技巧。
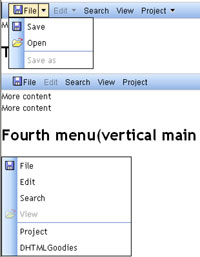
Flyout Menu
垂直Flyout JavaScript菜单。
MenuMatic
MenuMatic是一个采用Mootools开发,灵活,SEO友好的dropdown menus。
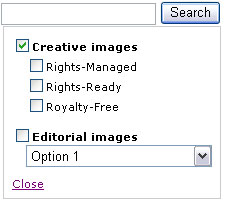
gettyoneMenu
为搜索输入框添加搜索选项菜单的JS控件。
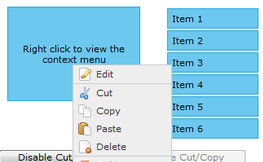
jQuery Context Menu
jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。
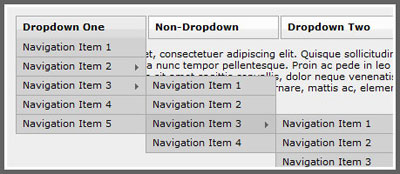
CSS Drop-Down Menu Framewor
这是一个利用CSS来创建Drop-Down菜单的框架。支持创建多种样式的Menus包括:水平/水平向上,从左至右或从右至左垂直向下等。该框架正常使用是只需CSS,但对于IE6需要包含一个JavaScript文件。
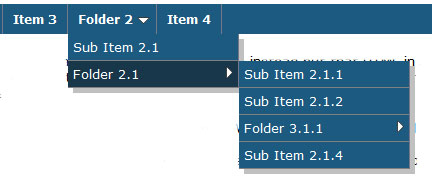
Chrome Menu
Chrome Menu是一个基于CSS与JavaScript开发的下拉菜单。易于配置和搜索引擎友好。
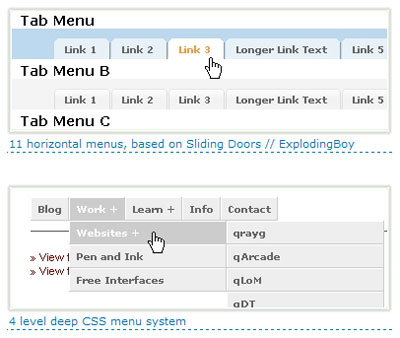
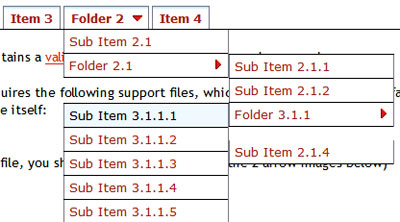
jQuery Multi Level CSS Menu
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。
JxLib
JxLib是一个基于Mootools开发的Web UI库。类似于jQuery UI、Ext JS或Dijit。拥有丰富文档和示例。提供的主要UI控件包括:
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
layout managers
buttons
tabs
toolbars
dialogs
panels
trees
grid control
Dropdown Menu with Multi Levels
JavaScript多级下拉菜单,大小只有1.2KB。易于使用,支持在同一个页面创建多个菜单实例。 var menu=new menu.dd("menu"); menu.init("menu","menuhover");
Smooth Navigation Menu
Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。