Blueberry
Blueberry «“ΜΗω ‘―ιΒΡ jQuery ΆΦΤ§Μ§Ε·≤εΦΰΘ§ΧΊ±π Κœ÷ß≥÷ΝςΧεΚΆœλ”Π ΫΒΡΆχ“≥≤ΦΨ÷…ηΦΤΓΘ
Slidorion
Slidorion «“ΜΗωΦρΒΞ“Ή”Ο«“«αΝΩΦΕΒΡjQueryΆΦΤ§ΜΟΒΤ≤εΦΰΘ§Υϋ «“‘ΜΟΒΤΤ§ΒΡ–Έ Ϋ’Ι ΨΆΦΤ§Θ§Ά§ ±“‘ ÷Ζγ«Ό–ßΙϊ’Ι Ψ”κΆΦΤ§œύΙΊΝΣΒΡΈΡΉ÷ΡΎ»ίΓΘ¥Υ≤εΦΰΡΎ÷ΟΝΥΕύ÷÷ΆΦΤ§«–ΜΜ–ßΙϊΘ§»γΒ≠»κΒ≠≥ωΓΔΉσ”“«–ΜΜΓΔ…œœ¬«–ΜΜΒ»ΓΘSlidorionΒΡΕ®÷Τ–‘“≤œύΒ±ΗΏΘ§Ά®Ιΐ≤Έ ΐΒΡ…η÷ΟΩ…“‘ΩΊ÷Τ≥θ...
“ΤΕ·œύ≤α - Touch Gallery
Touch Gallery Ω…‘Ύ÷«Ρή ÷ΜζΒΡδ·άάΤς…œ Βœ÷άύΥΤ±ΨΒΊœύ≤α”Π”ΟΒΡΆΦΤ§’Ι Ψ–ßΙϊΓΘ÷ß≥÷ iPhoneΓΔAndroidΓΔiPad Β»“ΤΕ·…η±ΗΓΘ“ΤΕ·œύ≤α - Touch Gallery Gallery Cryptico.js Cryptico.js «“ΜΗω“Ή”Ύ Ι”ΟΒΡJavaScriptΙΛΨΏΑϋ”Ο”Ύ‘ΎΩΆΜßΕΥΕ‘ΈΡ±ΨΫχ––Φ”...
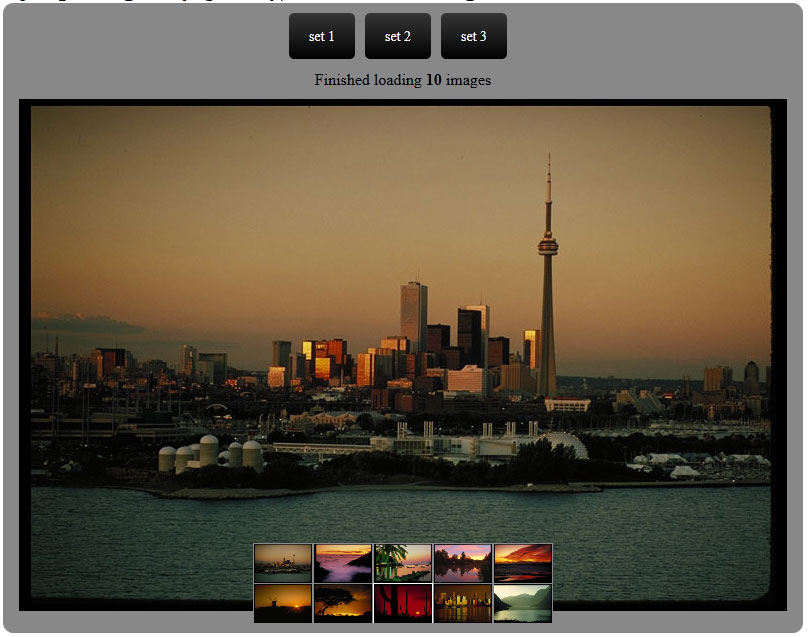
Ajaxy Photo Gallery with Custom Images Sets
ΦρΒΞΚΟ”ΟΒΡjQueryΜ≠ά»≤εΦΰΘ§ΡήΙΜ‘Ί»κajaxyΆΦœώΘ§≤Δ«“gallery÷ß≥÷‘ΛΕ®“εΒΡΆΦœώ…η÷ΟΓΘ
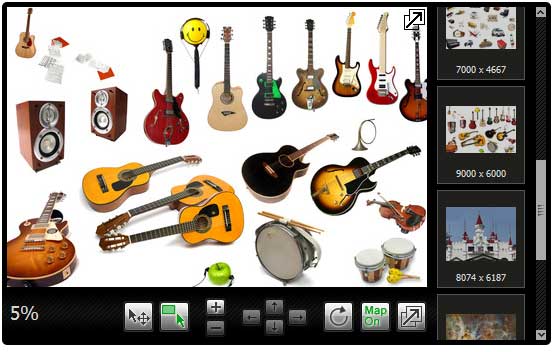
jQueryΆΦΤ§’Ι Ψ≤εΦΰ - AJAX-ZOOM
AJAX-ZOOM «“ΜΗω«Ω¥σΒΡΆΦΤ§ΥθΖ≈ΚΆœύ≤α’Ι Ψ≤εΦΰΘ§Μυ”Ύ PHP + jQuery ΩΣΖΔΘ§ΧαΙ©¥σ‘Φ 300 ΗωΕ®÷Τ―ΓœνΩ…«αΥ…ΒΡΦ·≥…ΒΫ“―”–ΒΡΆχ’ΨΓΔCMSΚΆΙΚΈοœΒΆ≥÷–ΓΘ
3D’’Τ§«Ϋ 3D Wall Gallery
3D’’Τ§«ΫΘ§÷Μ”– Ι”ΟSafariδ·άάΤςΘ§Β±ΙωΕ·ΜρΜ§Ε· ±≤≈Μα≤ζ…ζ3D–ßΙϊΓΘ”ΟΤδΥϋδ·άάΤςδ·άά ±Θ§ΫΪΑ¥’ΐ≥Θœ‘ Ψ“ΜΗωœύ≤αΥυ”Π”Β”–ΒΡΥυ”–ΙΠΡήΓΘ
’’Τ§«Ϋ Image Wall with jQuery
’β «“ΜΗωάϊ”ΟjQuery¥¥Ϋ®ΒΡ”≈Οά’’Τ§«ΫΓΘ‘Ύ“≥Οφ÷–Ζ÷…Δ“Μ–©≥Ώ¥γ¥σ–Γ≤Μ“ΜΒΡΆΦΤ§Υ謑ΆΦΘ§Β±Έ“Ο«ΒψΜςΤδ÷–ΒΡΡ≥“Μ’≈ΆΦΤ§ ±ΫΪ≤ζ…ζ“ΜΧθ¥χΉ¥ΜΟΒΤΤ§ΓΘ‘Ύ’βΗω¥χΉ¥ΒΡΜΟΒΤΤ§÷–Ω…“‘ΧμΦ”“Μ–©ΈΡΉ÷ΥΒΟςΓΘΒ±‘Ό¥ΈΒψΜςΆΦΤ§ ±ΜΟΒΤΤ§ΫΪΙΊ±’Θ§ΥφΚσ‘Ό”ΟLightbox–ßΙϊ¥ρΩΣ‘≠ ΦΆΦΓΘ
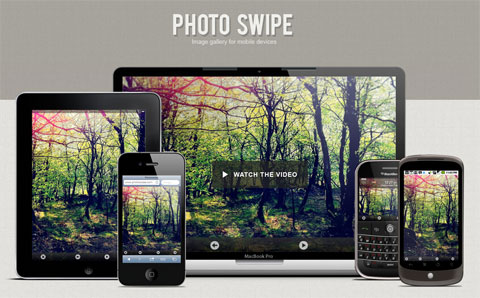
PhotoSwipe
PhotoSwipe «“ΜΗωΩΣΖΔ”Ο”Ύ ÷ΜζΚΆTouch…η±ΗΘ§ΙΠΡή«Ω¥σΒΡΆΦΤ§/’’Τ§Φ·’Ι ΨΩΊΦΰΓΘΥϋ≤…”ΟHTMLΓΔCSS+JavaScript Βœ÷Θ§ΟΜ”–“άάΒ»ΈΚΈJavaScriptΩρΦήΓΘΩ…“‘…η÷ΟΒ≠»κ/Β≠≥ωΒΡ–ßΙϊΘ§ΦΛΜνΖ≈¥σΙΠΡήΘ§ΥθΖ≈ΆΦΤ§Β»ΓΘPhotoSwipe÷ß≥÷ΒΡ…η±ΗΑϋά®ΘΚiPhoneΓΔiPadΓΔAndroidΓΔBlackberryΚΆΉά...
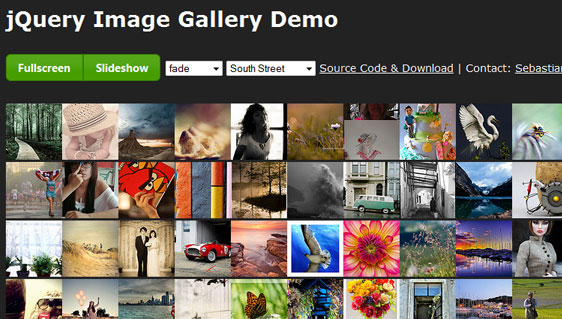
jQueryœύ≤α Image Gallery
Μυ”ΎjQuery UI Βœ÷Θ§≤Δ”Β”–Lightbox–ßΙϊΚΆΜΟΒΤΤ§≤ΞΖ≈ΙΠΡήΒΡΆΦΩβ’Ι Ψ≤εΦΰΓΘ
CSS3 Image Gallery
άϊ”ΟCSS3ΦΦ θ¥¥Ϋ®“ΜΗω¥χ3D LightboxΕ·Μ≠–ßΙϊΒΡœύ≤αΩΊΦΰΓΘ
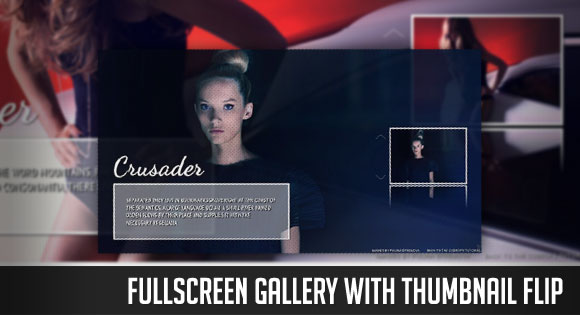
Fullscreen Gallery with Thumbnail Flip
’β «“ΜΗωjQuery»ΪΤΝ’’Τ§δ·άά≤εΦΰΘ§Β±ΆΦΤ§±δΜ· ±Υ謑ΆΦΜαœρ…œΜρœρœ¬Ζ≠ΉΣΓΘΩ…“‘Ά®Ιΐ σ±ξΜρΑ¥≈Πά¥δ·άά’’Τ§ΓΘ
ShineTime
ShineTime «“ΜΗω≤…”ΟjQuery”κCSSΩΣΖΔΘ§¥χ”–…Ν“Ϊ–ßΙϊΒΡGalleryΓΘ
Exposure
Exposure «“ΜΗω÷«ΡήΒΡ’’Τ§≤ιΩ¥ΤςΘ§Ω…“‘¥Πάμ¥σΝΩΒΡ’’Τ§ΓΘ“Ή”ΎΑ≤ΉΑΘ§≈δ÷ΟΝιΜνΩ…“‘Ή‘Ε®“ε’’Τ§«–ΜΜ–ßΙϊΘ§÷«Ρή‘ΛΦ”‘Ί’’Τ§Θ§÷ß≥÷ΧμΦ”’’Τ§±ξΧβΘ§÷ß≥÷ΜΟΒΤΤ§ΖΫ Ϋ≤ΞΖ≈Θ§÷ß≥÷Ά®ΙΐΦϋ≈ΧΒΦΚΫδ·άάΓΘ
Easy Gallery
Easy Gallery «“ΜΗω“Ή”Ύ Ι”ΟΒΡΆΦΤ§Φ·’Ι ΨΤςΘ§jQueryΚΆHTML¥ζ¬κΕΦΖ«≥ΘΦρΒΞ“ΉΕ°ΓΘ
jQuery Roundrr
jQuery Roundrr «“ΜΗωάϊ”ΟjQuery”κCSS¥¥Ϋ®ΒΡ‘≤–Έ’’Τ§Φ·’Ι ΨΩΊΦΰΓΘΥϋΫΪ’’Τ§Φ·ΒΡΥ謑ΆΦΚœ≥…“ΜΗω‘≤»ΠΘ§Β±Τδ÷–ΒΡΥ謑ΆΦΜα‘Ύ‘≤»Π÷––Ρœ‘ Ψ‘≠ ΦΆΦΓΘ
Couloir Slideshow
άϊ”ΟJavascriptΓΔHTMLΚΆCSSΦΦ θ Βœ÷“ΜΗωΨΏ”–Flash–ßΙϊΒΡœύΤ§ΜΟΒΤΤ§ Ϋ≤ΞΖ≈»ίΤςSlideshowΓΘ
Hovering gallery
άϊ”ΟCSS3”κjQueryΉν–¬ΦΦ θ Βœ÷“ΜΗωΩ…Άœά≠ΒΡLightbox GalleryΓΘΥυ”–ΆΦΤ§Ω…“‘ΜΞœύΕ―Βΰ“ΜΤπΘ§Β±ΒψΤδ÷–“Μ’≈ ±ΫΪΖ≈¥σœ‘ ΨΓΘ
Sideways
Sideways «“ΜΗωΦρΒΞΘ§ΒΪ“ΜΝςΒΡΆΦΤ§Φ·»ΪΤΝ’Ι ΨΩΊΦΰΓΘΜυ”ΎjQuery”κ“Μ–©ΦρΒΞΒΡCSS¥¥Ϋ®ΓΘ¥ΥΆβΥϋ”ΟΒΫΝΥΤδΥϋjQuery≤εΦΰΑϋά®ΘΚ jQuery UI (jQuery User Interface)Θ§jQuery Easing by George McGinley SmithΚΆBrandon Aaron jquery mousewheel pluginΓΘ
Orbit
Orbit «“ΜΗω«αΝΩΦΕΘ®―ΙΥθΚσ‘Φ2.8KΘ©jQuery≤εΦΰΘ§”Ο”Ύ“ΜΗω”–œό÷ΤΩ’Φδ÷–’Ι ΨΕύ’≈ΆΦΤ§ΓΘΆΦΤ§±ξΧβΗυΨίtitle τ–‘≤ζ…ζΓΘΩ…“‘Ά®Ιΐœρ«Α/œρΚσΑ¥≈Πά¥δ·άάΆΦΤ§Θ§“≤Ω…“‘…η÷ΟΉ‘Ε·≤ΞΖ≈ΓΘ
Interactive Photo Desk
’β «“ΜΗωάϊ”ΟjQuery”κCSS3 Βœ÷ΒΡΩ…ΫΜΜΞΉάΟφ«ΫΓΘΖ≈‘ΎΉάΟφ«Ϋ÷–ΒΡ’’Τ§Θ§”ΟΜßΩ…“‘”Ο σ±ξΉσΦϋΫχ––Άœά≠Θ§Ε―ΒΰΚΆ…Ψ≥ΐΓΘΟΩ“ΜΗωΕ·ΉςΕΦ”κœ÷ Β÷–ΒΡ≤ΌΉς“Μ―υΓΘ