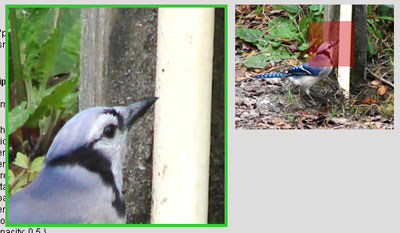
Magnify
Magnify是一个能够在图片上添加放大镜功能的jQuery插件。

网友留言/评论
我要留言/评论
相关开源项目
Polaroid Gallery:Polaroid Gallery是一个Free Flash相册,具有飞溅的展示效果。图片来自XML定义文件或者Flickr。
reflex.js:这个javascript脚本能够为图片添加Cover Flow和倒影效果。
mxGraph:mxGraph是一个JS绘图组件适用于需要在网页中设计/编辑Workflow/BPM流程图、图表、网络图和普通图形的Web应用程序。
jQuery Photo Tagger Plugin: 这个jQuery插件能够帮助你实现Flickr风格的照片加标记功能。你可以在你的照片表面上创建一个盒状覆盖层。
Image Upload and Auto Crop:采用PHP+jQuery开发的图片上传和剪切(Crop)工具。
Image Tint With CSS:使用jQuery和CSS实现的一个悬浮效果。这种特殊的功能要求是沿相匹配的部分或全部,传统的图像编辑器,如Photoshop混合模式的行为。这些措施可能包括溶解,变暗,乘法,叠加,和饱和度。
jQuery.popeye:jQuery.popeye这个插件能够将一组无序的图片列表转换成一个简单的相册。当点击图片时将以Lightbox风格放大图片。图片展示框提供向前/向后控制并能够为每一张图片添加备注说明信息。jQuery.popeye能够根据图片大小自动调整展示框的高度和宽度。
Lightbox2:Lightbox2基于Prototype和Scriptaculous开发,易于使用的Lightbox控件。
jQuery Image Scale Carousel:这个jQuery插件能够简单的将一个图片数组转换一个照片放映器并支持利用向前和向后按纽控制浏览或者设置成自动播放。这个插件还能够将图片自动缩放至适当的比例以保持屏幕高宽比。
imgPreview:图片预览jQuery插件。当鼠标移到图片链接上时,会在链接的旁边出现一个类似于tooltip效果的图片展示框。


