Finger Chart
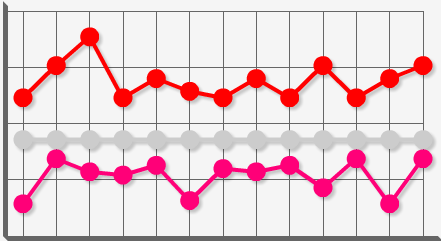
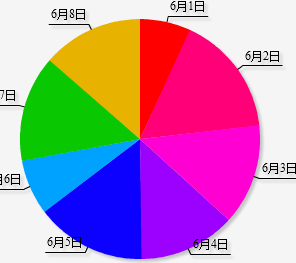
Finger Chart (以下简称Finger)是一个轻量级的基于Flash技术开发的图表解决方案(未来考虑扩展到HTML5平台),由RIAMeeting社区推出,并基于LGPL协议开源。图表包括常见图表类型,包含线图,柱图,条图,饼图,区域图,散点图,气泡图等; Finger的应用目标是:Web应用和移动应用,因此也可以看出图表命名的初衷,即保持轻量级和较小的资源占用,以在有限的硬件资源下获得平稳流畅的运行。


网友留言/评论
我要留言/评论
相关开源项目
jQuery Gantt Chart: 这是一款jQuery图表插件,可以实现甘特图。功能包括:读取JSON数据、结果分页、对每个任务用不同颜色显示、使用一个简短的描述作为提示、标注节假日等。
JS Charts:JS Charts是一个JavaScript制图组件。支持的图表类型包括:柱状图,圆饼图,曲线图等。JS Charts支持的数据源可以是XML或JavaScript数组。
Table2Chart: Table2Chart是一个轻量级的Mootools插件,压缩和gzip压缩文件只有1kb。允许你轻松地把一个数据表的数据生成一个饼图。
Flotr:Flotr是一个基于Prototype开发的javascript绘图工具。支持图例,鼠标跟踪,图片区域选择,图片缩放,添加事件钩子(event hook),通过CSS设置样式等。
Touch Charts 移动图表制作: Sencha Touch Charts是世上第一个基于HTML5的移动图表制作和绘图产品。Sencha Touch Charts能够帮助你以非常便的方式来制作复杂的,高度可交互性的雷达图、柱状图、线状图、堆叠图和饼图。
Peity Mini Chart: Peity (sounds like deity) 是一个简单的 jQuery 插件用来转换一些元素内容到简单的画布对象,如饼图、线图和柱状图。特点:
Pie Chart, Lie Charts, Bar Charts
支持事件
自定义图表类型
支持的浏览器:Chrome, Firefox, IE9, Opera, Safari.
Pie Chart, Lie Charts, Bar Charts
支持事件
自定义图表类型
支持的浏览器:Chrome, Firefox, IE9, Opera, Safari.
Plotkit:PlotKit是一个纯javascript绘图工具包。它支持HTML Canvas和Adobe SVG。
Raphaël:Raphaël是一个能够在网页上创建和操作矢量图形的JavaScript Library。它使用SVG&VML来创建图形。因为每个生成的图形都是一个DOM对象,所以可以通过JavaScript操作这些图形。支持大部分浏览器包括:Firefox3.0+、Safari3.0+、Opera9.5+和Internet Explorer6.0+。


