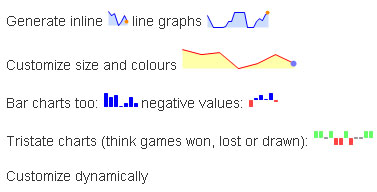
jquery.sparkline
这是一个用于生成迷你型线状图的jQuery插件。

网友留言/评论
我要留言/评论
相关开源项目
Plotkit:PlotKit是一个纯javascript绘图工具包。它支持HTML Canvas和Adobe SVG。
交互式Web图表创建工具 JointJS : JointJS是一个跨浏览器的JavaScript工具包,用于创建完全互动式图表。它基于Raphaël.js开发。这个工具包拥有一套基于插件的可扩展机制,可以轻松扩展现有功能。当前已经提供了一些可以马上使用的插件来绘制常见的图形包括:ERD、Org chart、FSA、UML、PN、DEVS、LDM等。图形中的对象可以被拖动,并能够保持创建时的层次结构,此外还在每一层级提供了一些回调函数。
jQuery Google Charts:jQuery Google Charts是一个封装Google API charts的jQuery插件,提供了更加简易的使用方法。
MilkChart:MilkChart是一个易于使用、强大,基于MooTools开发的制图工具。它使用HTML5<canvas>标签。支持的图表类型包括:
Column
Bar
Line
Scatter
Pie
canvasXpress:canvasXpress是基于HTML5的标签实现的一个JavaScript制图工具包。支持多种图表制作包括:柱状图、线状图、点状图、Area、Stacked、热点图、饼状图等。生成的图表具有可交互性,鼠标放上去可显示图表中的值。此外还可以设置图表颜色、文本和显示/隐藏元素等。
Web图表绘制工具 EveryChart: EveryChart是一个基于JavaScript的Web绘制图表工具,它的特点:
无须下载任何插件,只要支持canvas的浏览器即可使用。
支持动态增加节点。
体积小,速度快,使用简单。
面向对象架构,方便扩展。
拥有详尽的中文文档和本地技术支持。
多浏览器支持:
IE9,IE10
firfox 3.x+
opera
chrome
safari
无须下载任何插件,只要支持canvas的浏览器即可使用。
支持动态增加节点。
体积小,速度快,使用简单。
面向对象架构,方便扩展。
拥有详尽的中文文档和本地技术支持。
多浏览器支持:
IE9,IE10
firfox 3.x+
opera
chrome
safari
Highcharts JS:Highcharts JS是一个纯JavaScript制图Library,支持的图表类型包括:line、spline、area、areaspline、column、 bar、pie和scatter。当鼠标移到图表上时会利用一个tooltip展示每一点或区域上相关的文本信息。可以放大图表,查看某部分更详细的数据。Highcharts支持大部分浏览器包括iPhone和IE6。
Smoothie Charts: Smoothie Charts是一个小型图表生成脚本,专为生成实时数据图表而设计。比如可以用于生成CPU使用情况的图表。
jQuery Visualize Plugin:Visualize是一个利用HTML5 Canvas将Tables标签转换成图表的jQuery插件。支持的图表类型包括:线状图,柱状图,饼状图。可以设置图表标题,高度/宽度,颜色等。
Axiis:Axiis是一个基于Degrafa,Flex&ActionScript3.0开发的开源数据图表组件。


