本文汇总今年热门产品的界面案例,希望能从中总结出未来一年需要重点关注的设计趋势。
突出主要功能
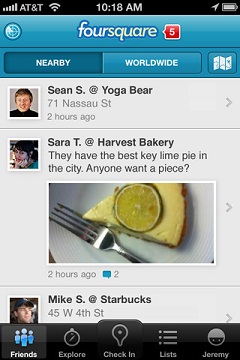
对于信息架构的不同,主界面也会有很大区分,以某一功能吸引用户,如拍照分享。
专注是从众多相似产品中脱颖而出的产品策略。有数据表明,如果界面某项功能在视觉上最明显,那也将提高用户使用的机率,而从主界面点击超过三次才能操作的功能被使用机率则非常低。
integram在视觉上“share”按钮的样式区分去其他标签,强调分享,而不是拍照功能。
语音交互
设备硬件为取代其他终端产品和实现新颖的功能提供了技术基础,用户与设备之间的交互方式不仅局限受触摸屏,语音和拍摄在2011年的移动应用中发挥了巨大的作用,促成微信和Instagram等热门产品。
Siri被誉为革命性产品,不管其是否夸大其词,它成功将语音交互引入到移动设备中,比起语音命令更为智能。
百度手机浏览器Android率先引入语音搜索,解放双手,提供更为自然的操作方式,但需要交互辅助解决识别率和使用环境嘈杂等问题。
语聊可能是今年最火的功能,音频让用户沟通更为方便,在此基础之上还能衍生出更丰富的语音交互方式,比如语音表情等等。
语音输入是语音识别的基础应用,有望广泛实现在手机的输入法中。
摄像头交互
摄像头的潜力同样让人兴奋,除了拍照和拍视频还有很多料想不到的功能,比如类似于kinect的操作,在屏幕上方移动手掌可以操作手机。
裸眼3D利用前置摄像头探测用户和设备的相对位置,在屏幕上显示立体化的图形,不需要戴眼镜可以看到3D的效果,这项技术可能优先使用在游戏中。
摄像头还可以捕捉眼球的位置移动,取代触摸屏操作,计算出用户的视觉注意力在屏幕哪部分区域,页面可以随着眼球的移动,当眼球的注意力集中在某个图标上2秒钟可以触发点击操作。
Galaxy Nexus的脸部识别功能,利用前置摄像头将成熟技术应用在移动端,视频通话也将在未来几年得到普及。
手势操作
以N9为代表,滑动手势取代Home键,滑动操作将非常频繁地出现在触摸屏操作中,设计中使用滑动手势取代点击有诸多优点,比如避免点击区域导致的误操作问题、操作流畅和隐藏控件等。
N9手机
uc浏览器双指滑动可以新建或者切换界面,有助于提高操作效率。
iPhone版Flipboard向上滑动实现翻页,不过效果过于强烈,视觉上并不连贯。
百度手机浏览器WP7版单指滑动工具栏可以缩放页面,随意控制页面比例。
动效
随着手机性能的提升,系统和应用程序中的动效越来越丰富,其丰富的视觉细节对于交互设计有着诸多的辅助作用,有效保证富交互的实现效果,应用形式有转场、控件交互、操作效果和提供反馈等。
翻页和点击单个元素进入新页面时,专场效果让界面看起来更为流畅。
Path控件的动效成为今年流行设计元素,越来越多的应用为针对ios5增加动效。
侧边栏
当界面结构比较复杂,类似Pad的侧边栏有助于减少界面的层级关系,充分利用显示空间,或者让目录型数据便于操作。
Facebook&Path
全局显示
移动设备的屏幕越来越大,但还是要减少不必要视觉元素干扰用户,特别是对于浏览类产品,更注重扩大主体显示区域。
WP7浏览器将地址栏放置底部,增加显示空间,同时让用户的操作集中在界面底部。
唐茶阅读尽量屏蔽了无关的视觉元素,代表 了最好的中文阅读体验。
百度手机浏览器WP7版单指滑动工具栏可以缩放页面,这也是动效的应用案例之一。
近距离交互
近距离交互是个人杜撰出来的词汇,意指实现近距离的设备与设备之间的交互,移动设备中数据可以像物品一样被随时随地的交换,包括用户的身份信息。
摇手机换名片应用到LBS和重力感应,实现“碰撞”设备交互数据,如通讯录、照片和应用程序等等。
Square可以查找到周围的移动设备,发送支付清单,实现线上支付。
移动设备自带的NFC功能,包含用户各种卡类信息,从而可以取代用户的银行卡、饭卡、公交卡和门卡等等。